
HTML名刺で被リンクを獲得して、ドメインパワーをあげたい!
初心者でも出来る方法を教えて!
今回はこちらの疑問に答えていきます。
この記事の内容
- HTMLとは?
- HTML名刺から被リンクを獲得する方法
- ブログ初心者でも被リンクを獲得してドメインパワーを上げる方法
HTML名刺から被リンクを獲得する方法は、とても簡単で初心者でももちろん無料でできます。アカウントをtwitterと連携して作成し、自分のブログのURLを入力して保存するだけです。
ドメインパワーの高いサイトから被リンクを獲得し、ドメインパワーが伸びるとブログもSEO上、上位表示しやすくなります。


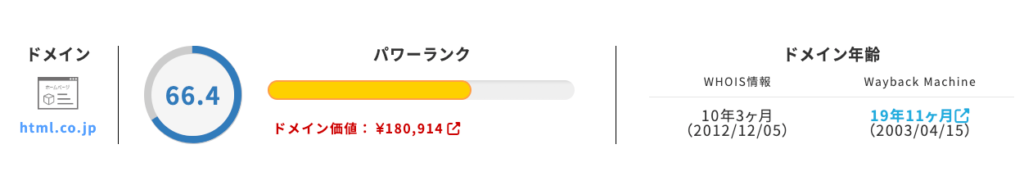
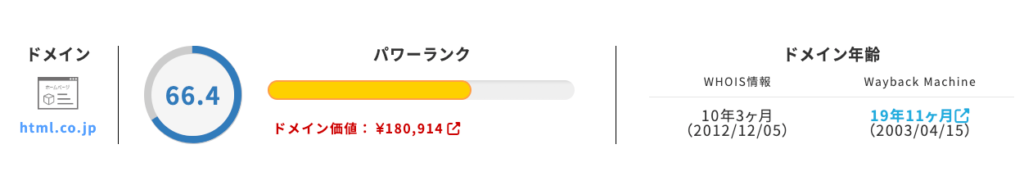
ちなみにHTML名刺のドメインパワーはなんと驚異の66,4もあります!


実際私もHTML名刺で被リンクを獲得してからドメインパワーが大幅に伸びました。(※ドメインパワーチェックツール参照)
他にも実際に有効であった被リンクの獲得方法を11個にまとめているのでドメインパワーを上げたい人は、こちらの記事を参考にしてみてくださいね。
>>>被リンク獲得とは?初心者でも超簡単に被リンクを増やす11選解剖



twitter連携すると、1分程で登録出来たのでドメインパワーを上げる為にサクッと登録しておきましょう!効果も抜群です。
HTML名刺とは?


HTML名刺の基本情報
HTML名刺とはweb上の名刺ようなもので、自分のSNS情報や、ブログ情報をまとめて自己紹介型のプロフィールの表に表記出来るサービスです。名刺を編集していつでも新しいSNSやサイト情報をweb上に保存しておくことが可能です。
アイコン画像なども設定出来るのでSNSやLitLinkに近いサービスになります。
>>HTML名刺
HTML名刺の料金はかからない
HTML名刺は、有料のプランなどはなく全て無料で使用することが出来ます。名刺作成ツールの中には、有料のものもありますが、HTML名刺は完全無料なので安心して利用可能です。
HTML名刺で被リンクを獲得すると得られる効果


ドメインパワーが向上する
冒頭で説明した通り、ドメインパワーの高いサイトからの被リンクで自分のブログやサイトのドメインパワーを上げることが出来ます。HTML名刺は66,4のドメインパワーがあるので被リンク設定をするだけで簡単にサイトのドメインパワーを向上させてくれます。


ブログへのアクセスが伸びる
HTML名刺で被リンクを得ることによってドメインパワーの向上から、SEO対策でのGoogle検索からのサイトアクセスを伸ばすことももちろん可能です。また、作成したHTML名刺は検索エンジンにも表示されるようになるので結果検索エンジンから自分のブログへのアクセスを得ることも出来るようになります。



被リンクゲット&アクセス向上の一石二鳥です!
HTML名刺のアカウント登録方法・手順
では、実際にHTML名刺のアカウント登録方法と具体的な手順を画像とともに解説していきます。
まずは、HTML名刺の公式サイトにアクセスします。
HTML名刺にアクセスする


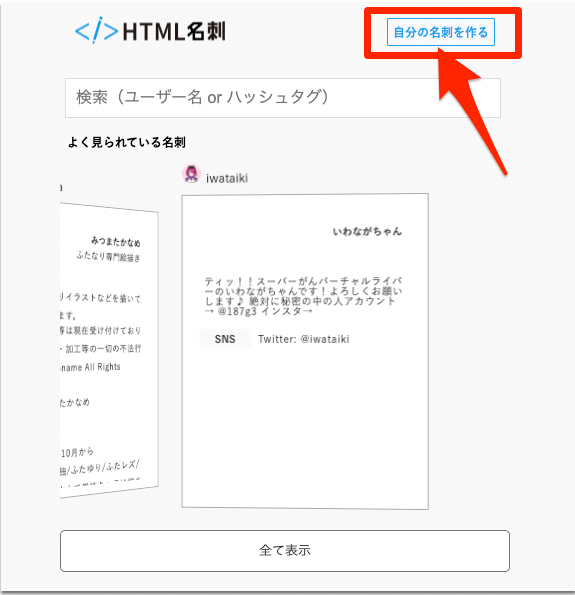
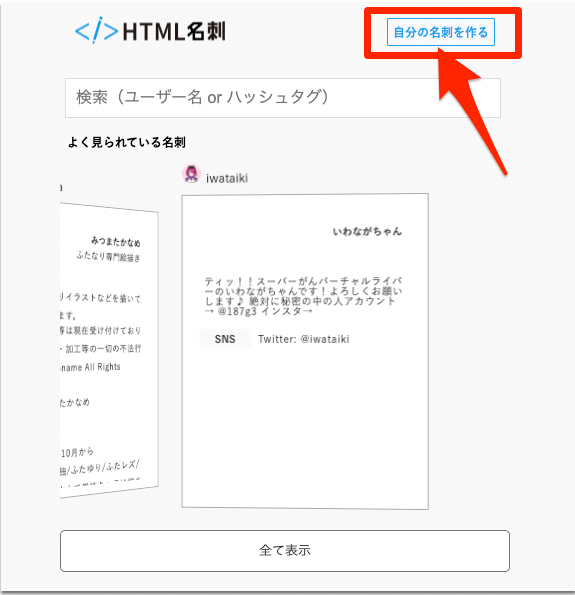
サイトにアクセスすると、画面上に【自分の名刺を作る】という画面が出てくるのでここをクリックします。
Twitter連絡して始めるをクリック
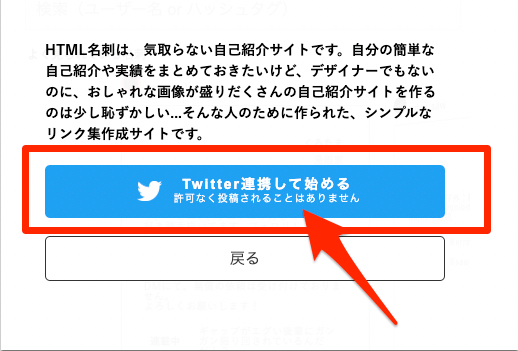
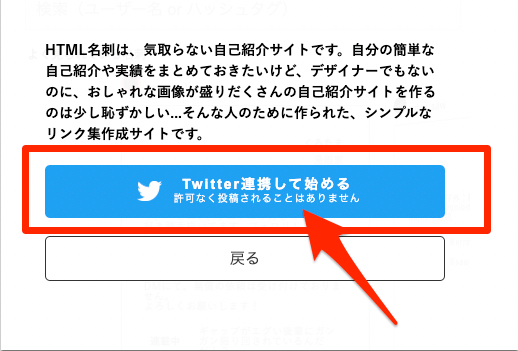
そうすると画面が移動するので「Twitter連絡して始める」をクリックします。


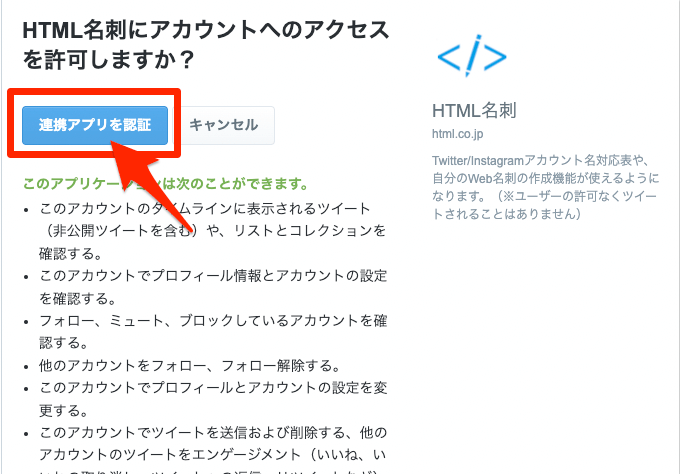
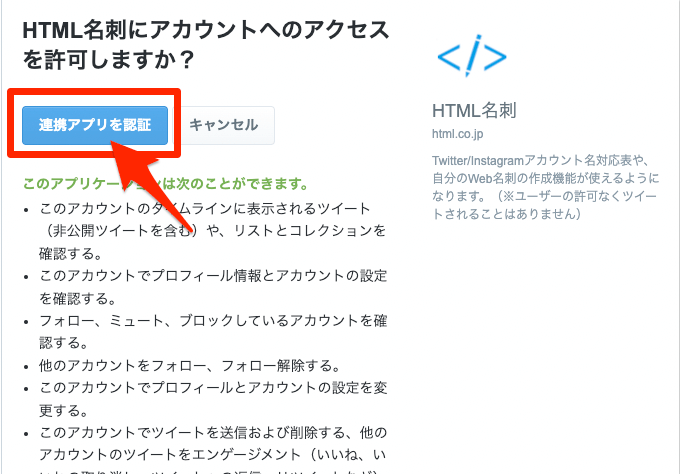
HTML名刺にアカウントへのアクセスを許可しますか?
と出てくるので【連携アプリを認証】をクリック。


これでHTML名刺のアカウントの登録と作成は完了です!



Twitterがあればここまで10秒くらいで進めることが出来ました!
HTML名刺で被リンクを獲得する方法・手順
次に、被リンクを実際に獲得する為に作業を進めていきます。
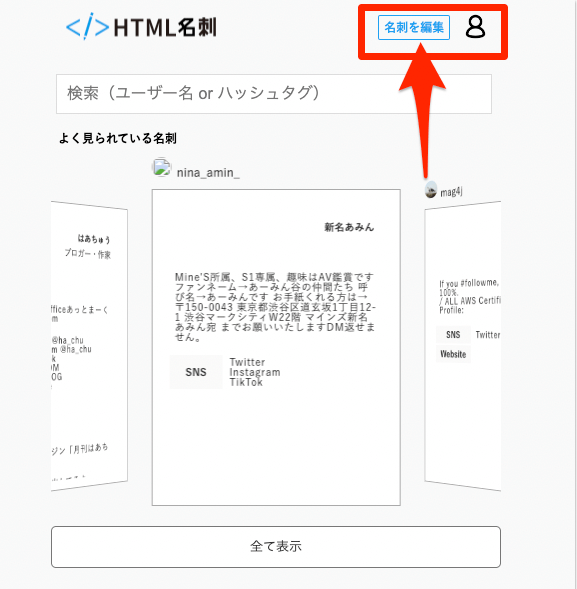
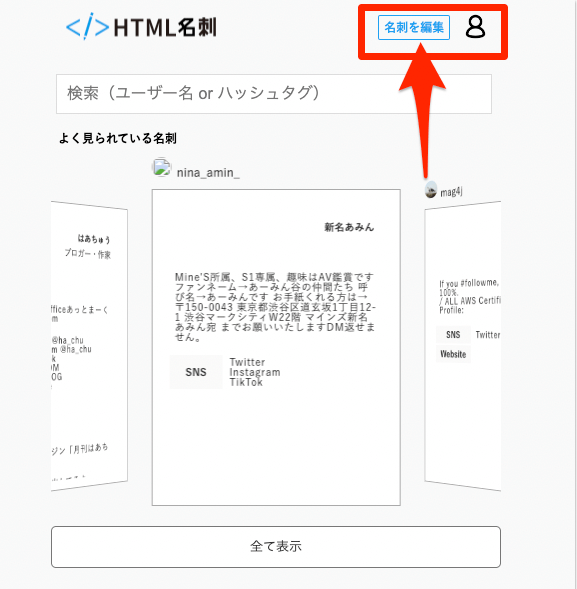
自分の名刺を編集をクリック


まずは、【名刺を編集】をタップします。
自分のブログのURLを項目に追加して保存する
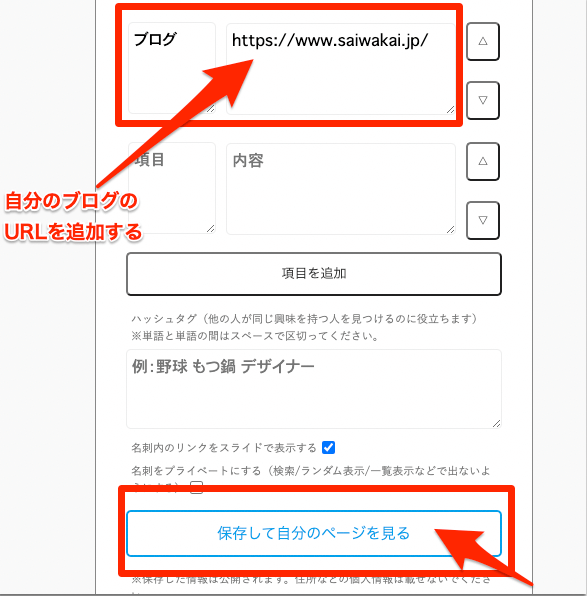
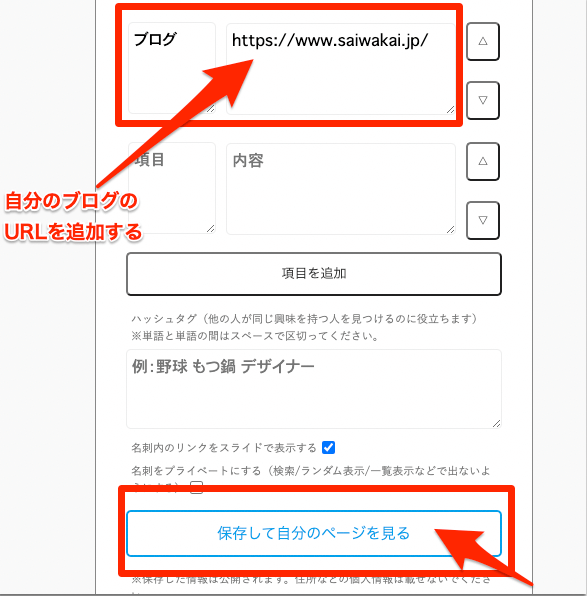
次に、SNS情報やサイト・ブログ情報を自由に追加出来る枠があるので画像のように項目の枠に【ブログ】と入力して、右側の枠に被リンクを獲得したい自分のブログのURLを追加します。


URLを貼り付けることが出来たら、「保存して自分のページを見る」をタップします。
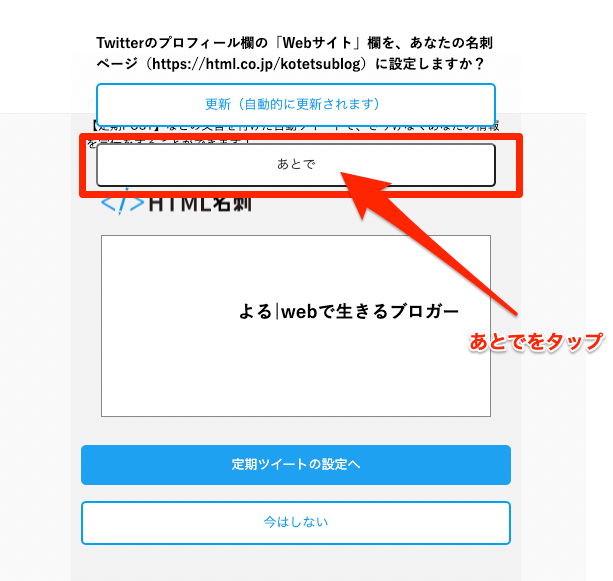
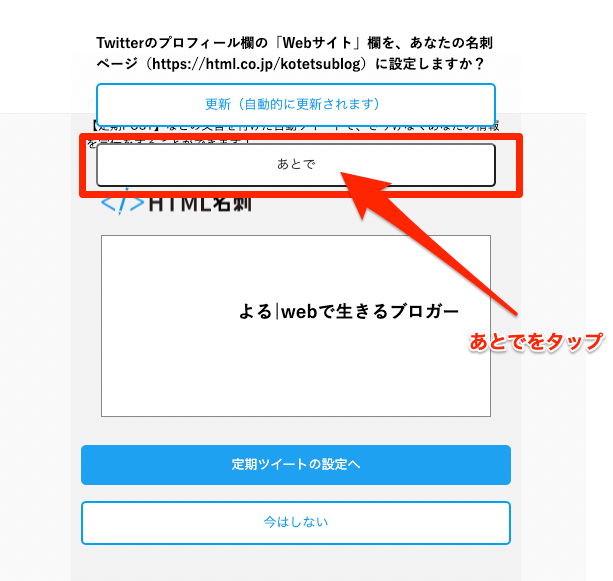
画面が移動してこちらの表示が出てくるので【あとで】をクリックしましょう。





ブログURLを間違えると被リンクが反映されないのでしっかりと確認して貼り付けしましょう!
名刺ページを確認して完了
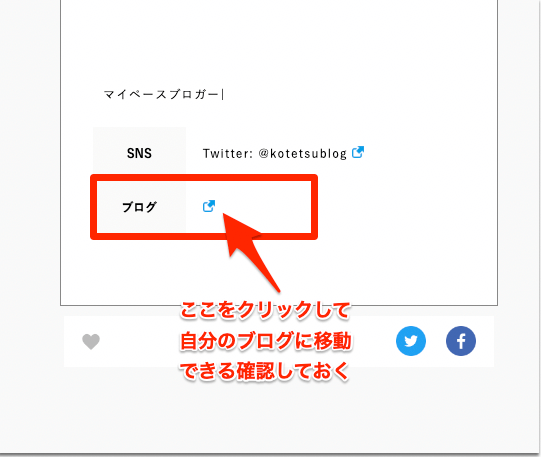
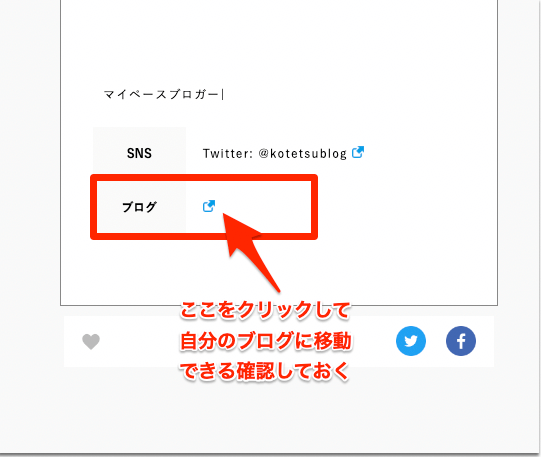
あとは、名刺ページ実際に確認します。
画面のブログのアイコンをクリックして、自分のブログに移動することが出来たら登録完了です!





ここまでの流れでおおよそ1分くらいでも完了できました!
HTML名刺から被リンクを獲得するときの注意点


HTML名刺から被リンクされているか確認する
HTML名刺で被リンク獲得作業をしたら実際に被リンクが反映されているのかどうか確認しておきましょう。
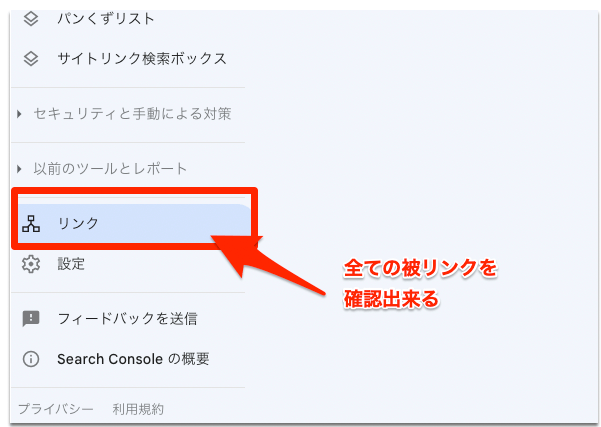
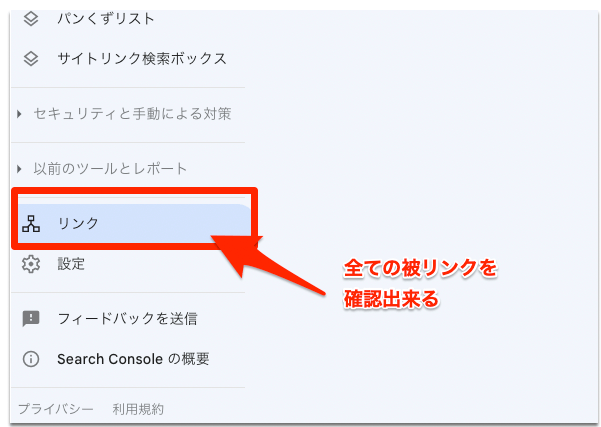
自分のGoogleサーチコンソールで画面左の【リンク】をタップ。


ここで、被リンクが反映されていれば、HTML名刺からの被リンクを確認することができます。





せっかく被リンク獲得作業をしたのに反映されていないともったいので
必ず確認するようにしましょう!
検索エンジンからインデックスされているか確認する
また、検索エンジンからもインデックスされているか確認することが出来ます。
Googleの検索窓で【site:自分のサイトURL】で検索すると出てきます。反映されるのに時間がかかることもありますが、簡単に確認できるのでこちらも試してみてくださいね!
簡単に出来る被リンクを獲得してドメインパワーをあげよう!


無料で簡単に被リンクを獲得出来るサービスに登録しておこう
今回は、HTMLで被リンクを獲得する方法を解説しました。
他にも無料で簡単にドメインパワーを上げることが出来るサイトは沢山あります。
その他にも被リンクを獲得出来る無料サービス
- note
- ペライチ
- はてなブックマーク
- etc…
ペライチも同様に10分程で被リンクを獲得出来るので初心者の方にはおすすめです。
HTML名刺の被リンクを設定できたらそのままペライチの被リンクも獲得しておきましょう!


ブログ初心者のうちは、ドメインがほぼ0なので自分でコツコツ被リンクを獲得してドメインパワーを上げていきましょう!










コメント