
WordPressテーマのSWELLを購入したけど、サイトマップってなに?どうやって作成したらいいの?
今回はこちらの疑問に答えていきます。
この記事の内容
- サイトマップとは?
- サイトマップを作成する理由
- SWELLユーザーがサイトマップを作成・送信する手順
- サイトマップ作成時の注意点
この記事では、ブログ初心者の方向けにWordPressテーマSWELLでサイトマップを作成、送信し登録する方法を解説します。ブログ初心者、SWEELを初購入の方にも簡単に出来ますので安心してくださいね。
この記事がお勧めの人
・ブログ初心者でサイトマップとはいまいち理解出来ていない方。
・SWELLでブログを作成してこれからサイトマップを送信する方



サイトマップはブログ運営に必須の登録です!画像付きで開設するので最初にサクッと登録しておきましょう!
では、早速みていきましょう。
サイトマップとは?サイトマップを作成する理由


サイトマップとは?
サイトマップとは、「サイト全体の構成を地図のように構成したページ」のことです。
サイトマップを作成する理由
サイトマップがあると読者(ユーザー)・検索エンジン、サイト内容をわかりやすく把握することが出来ます。サイトマップを作成することで、読者が効率良く目的の記事に辿り着くことが出来るし、検索エンジンもサイト内のページを知ることが出来ます。
自分のブログを検索エンジンに認知してもらい、検索で上位表示される為にも必要になってきますのでしっかりと登録しておきましょう。
サイトマップには2種類ある【XMLサイトマップ・HTMLサイトマップ】


サイトマップには、XMLサイトマップとHTMLサイトマップの2種類のサイトマップが存在します。特徴とそれぞれの違いについて解説していきます。
XMLサイトマップとは?
XMLサイトマップとは、検索エンジン向けのサイトマップになります。
検索エンジンは設定された内部リンクを辿ってサイト内をクロール(循環)する為、サイトマップを作成されていないページは検索エンジンに認知されづらいページとなってしまいます。
せっかく作成した記事が無駄にならないようにしっかりとサイトマップを作成する必要があります。
HTMLサイトマップとは?
一方で、HTMLサイトマップとは、サイトを訪れてくれる読者(ユーザー)向けのサイトマップのなります。HTMLサイトマップを見ることで、探したい記事をすぐに見つけることも可能になります。
SWELLでXMLサイトマップ作成・送信方法


では、早速WordPressテーマSWELLでサイトマップの作成・送信を初心者向けに解説します。
サイトマップがイマイチわからない方でもとりあえず画像を見ればわかるようになってますので写真の通り進めてみてくださいね。
XML Sitemapsを新規でプライン追加する
SWELLでのサイトマップ作成と送信手続きは、プラグインの導入で簡単に出来るので安心してくださいね。
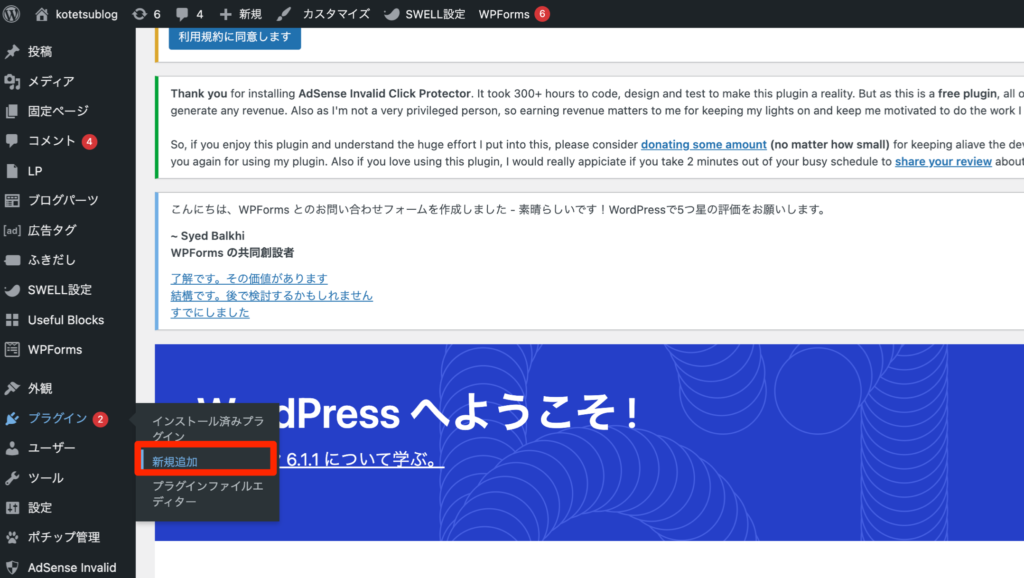
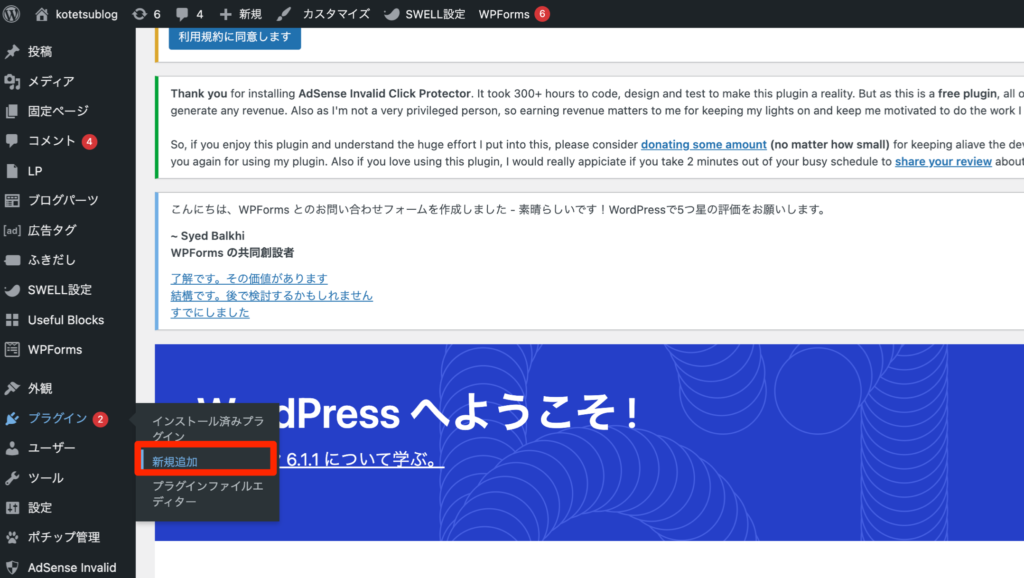
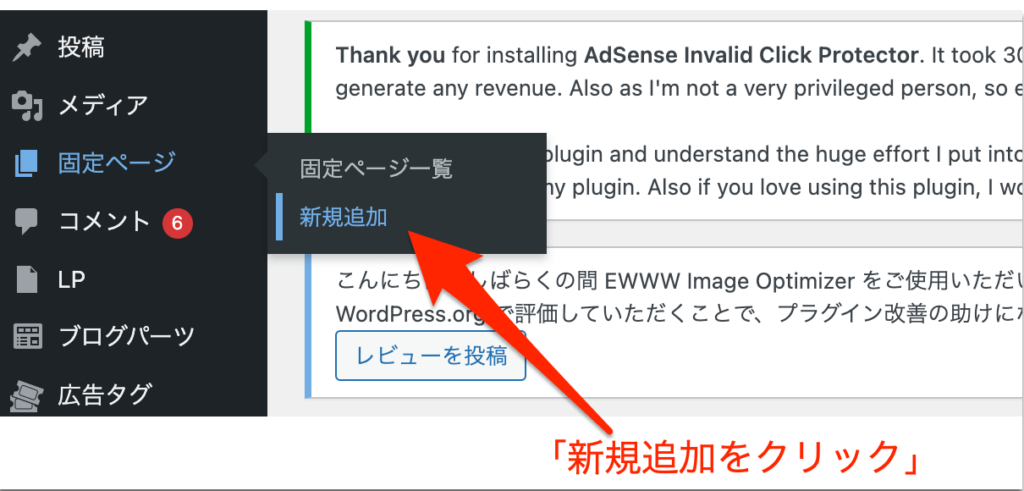
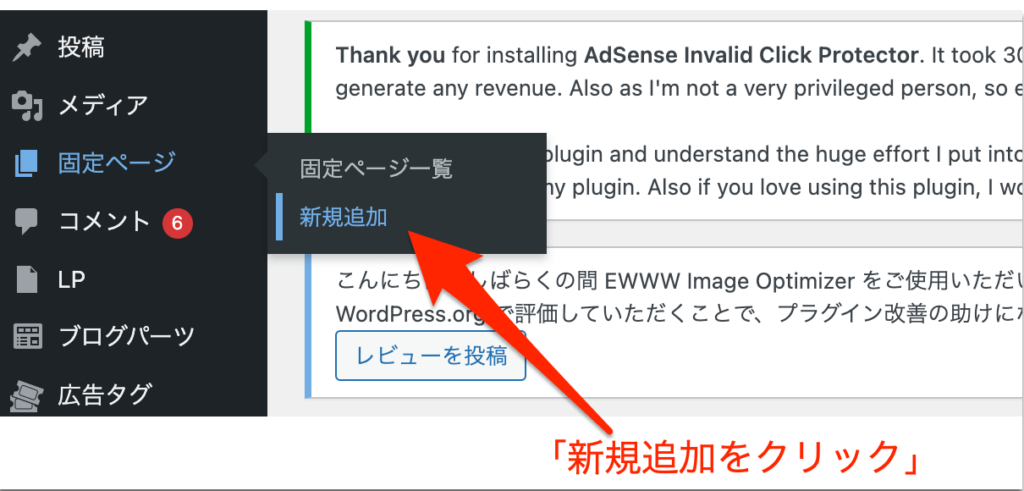
SWELLのサイトマップ作成では、「XML Sitemaps(旧 Google XML Sitemaps)」を使用しますのでまずは、WordPressのプラグインより新規追加を選択します。。


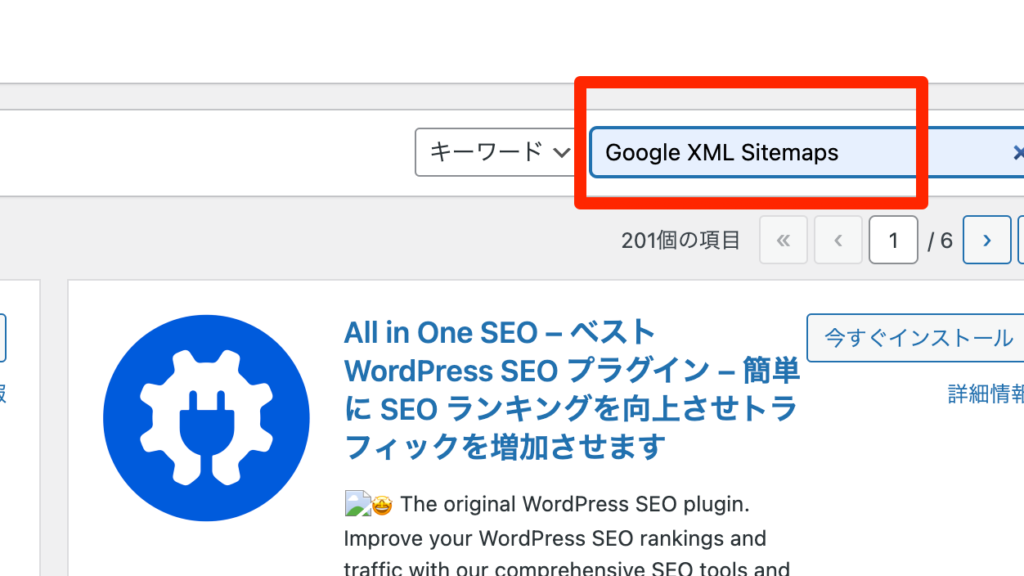
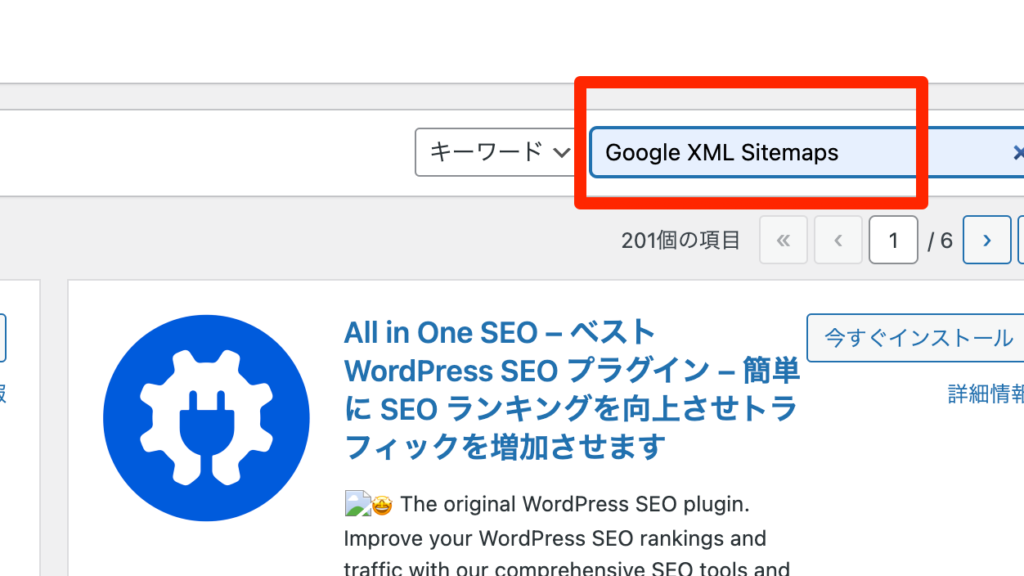
プラグイン検索画面で「Google XML Sitemaps」と検索します。



↑XML Sitemapsと検索しても出てこないので上記のキーワードで検索してください。


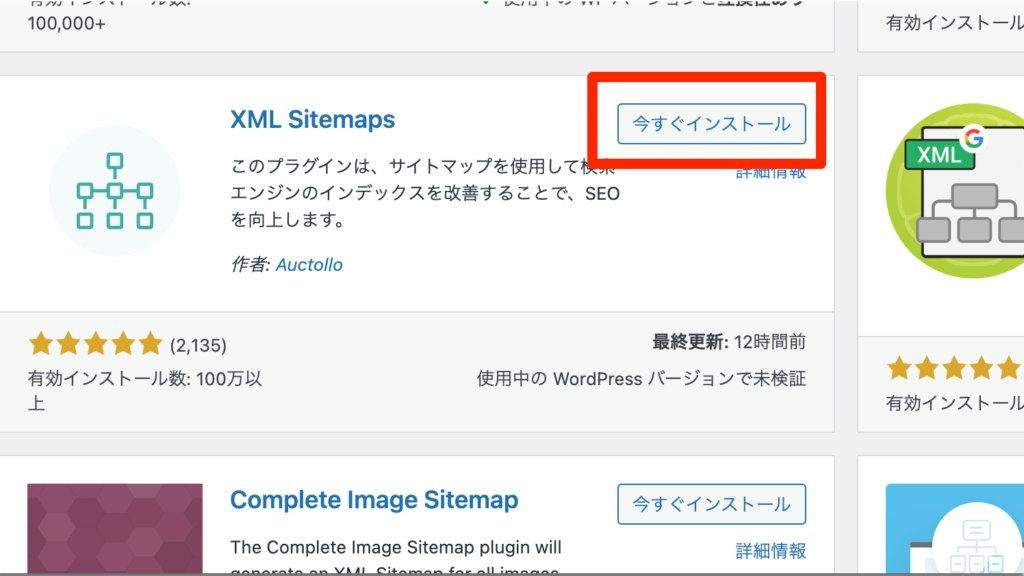
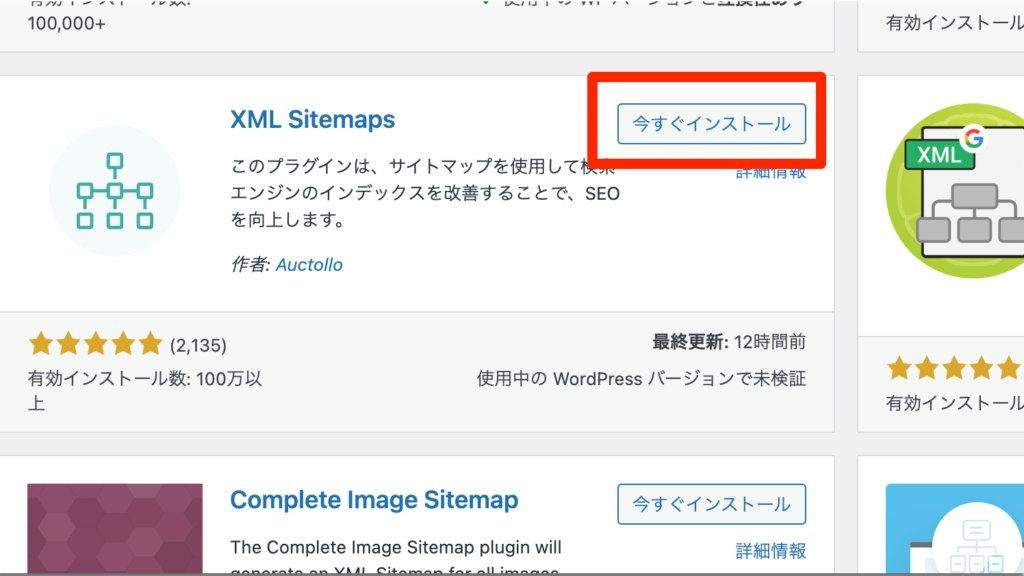
「XML Sitemaps」:作者Auctollo を見つけると今すぐインストールを押して有効化をタップ。


以上でプラグインのインストールは完了です。
次にサイトマップの設定を行います。
XMLサイトマップの設定
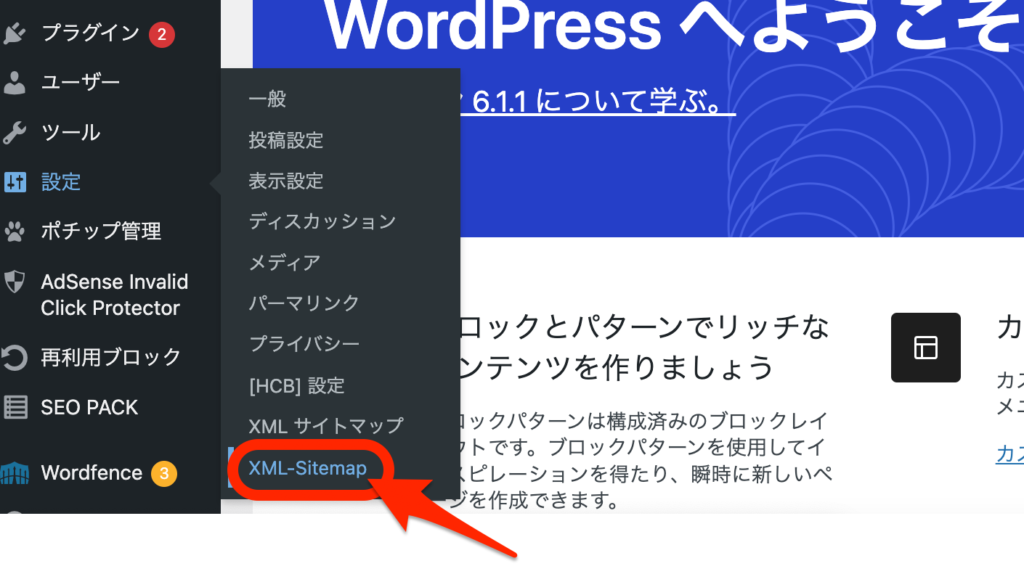
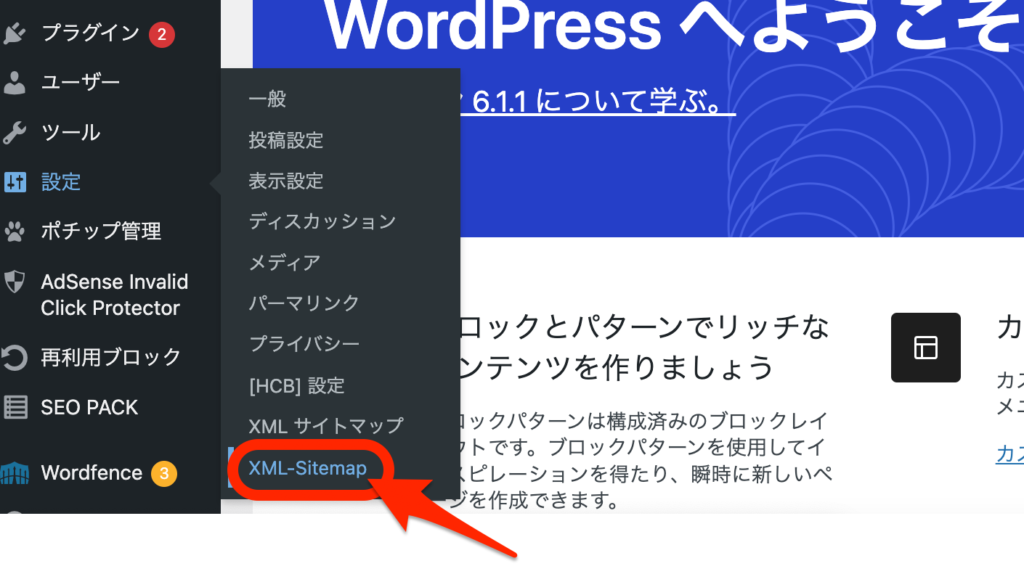
WordPressの設定から「XML-Sitemap」を開いていきます。


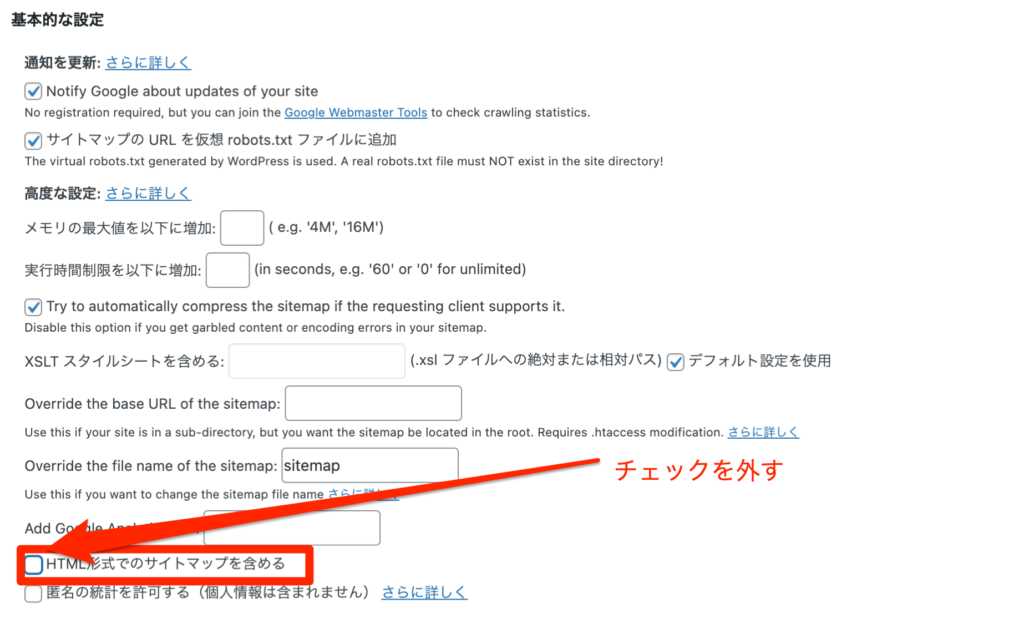
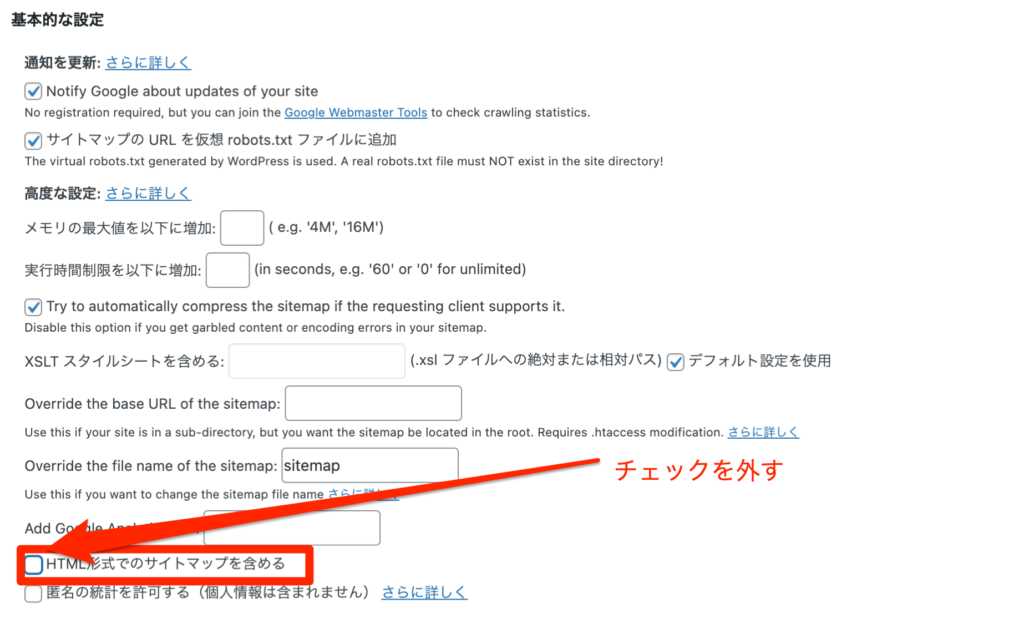
基本的な設定のページに移動するので画像の「HTML形式でのサイトマップを含める」のチェックを外します。


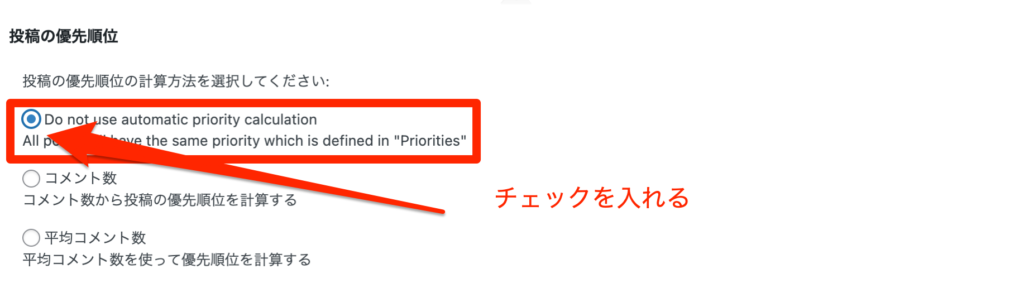
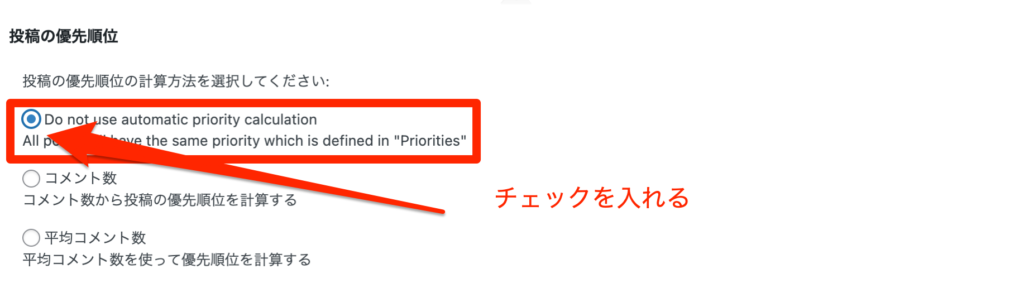
次に投稿の優先順位の画面に関して、一番上にチェックを入れます。コメント数・平均コメント数は空欄になります。


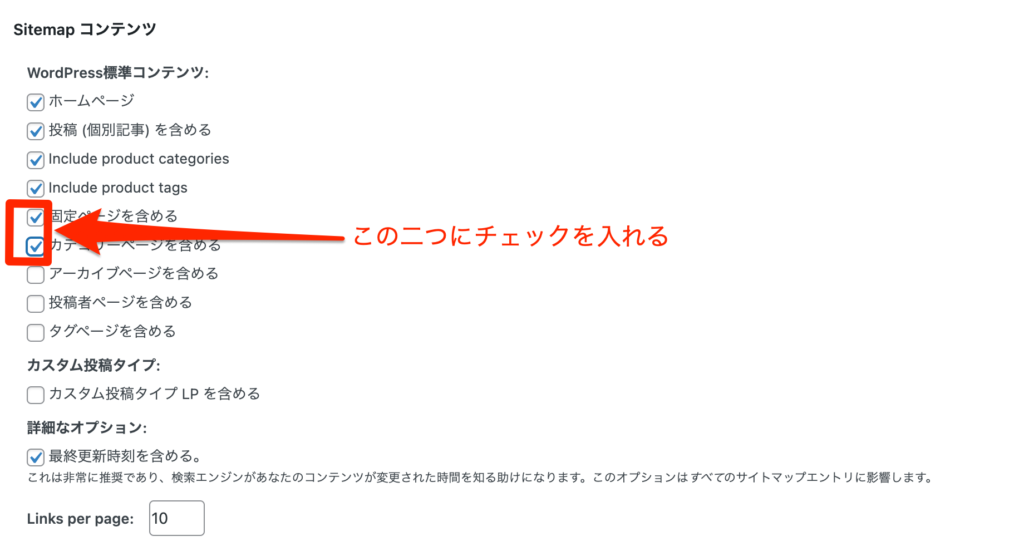
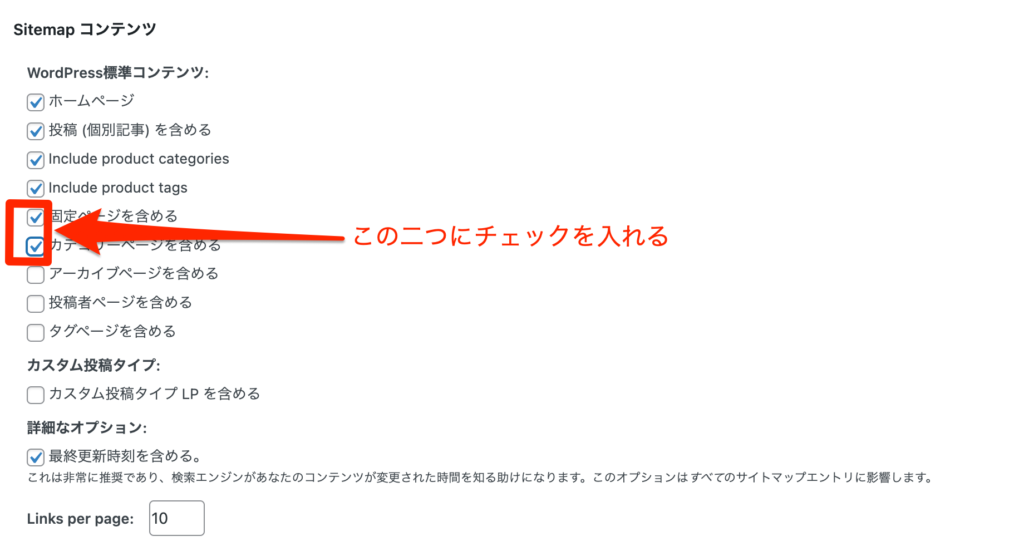
Sitemapコンテンツの欄では、下の画像の「固定ページを含める」、「カテゴリーページ」を含める2点にチェックを入れます。


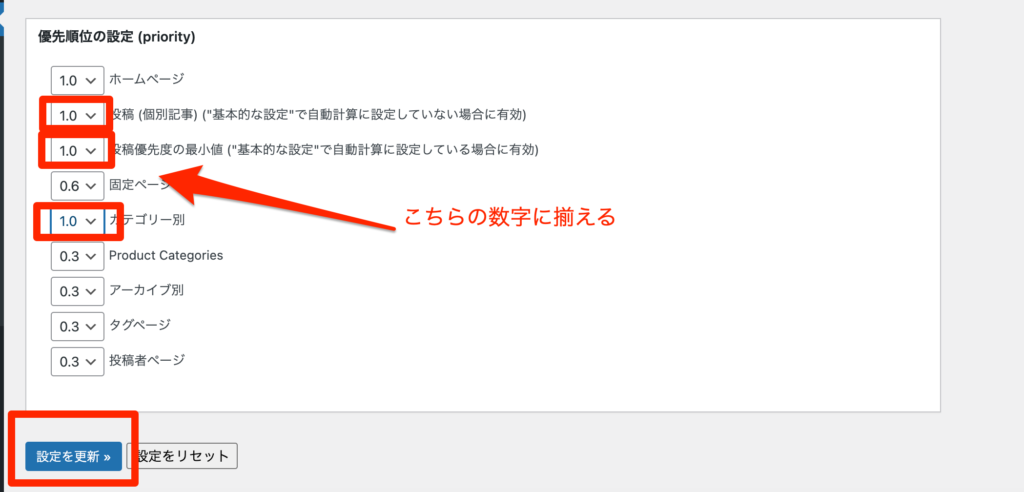
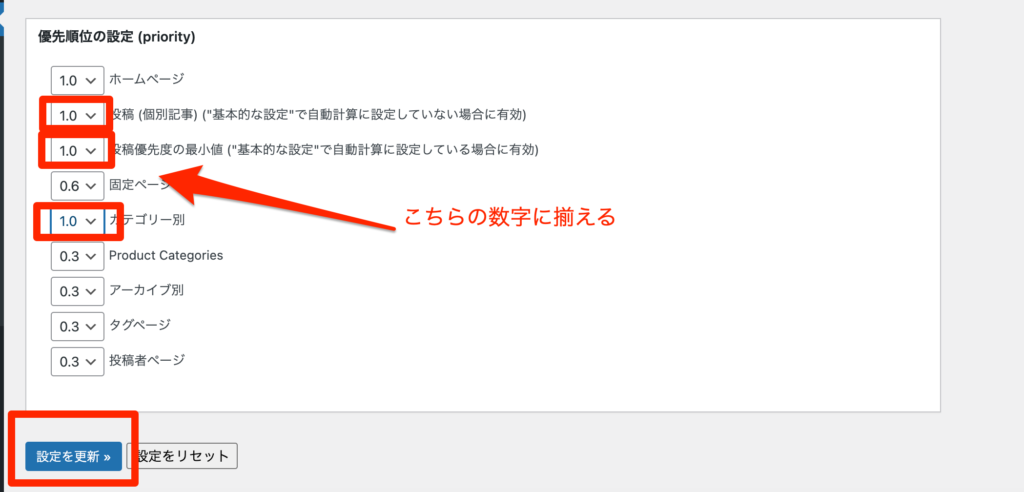
最後に投稿の優先度の欄で投稿、カテゴリー、固定ページの数字を1.0もしくは下記の画像の数字に揃えてください。


数字の変更が出来たら最後は、「設定を更新」を押してXMLサイトマップの設定は完了です。
最後には、作成したサイトマップをGoogleサーチコンソールに送信します。
Google サーチコンソールを開く
サーチコンソールに移動して、後はサイトマップを送信するだけです。
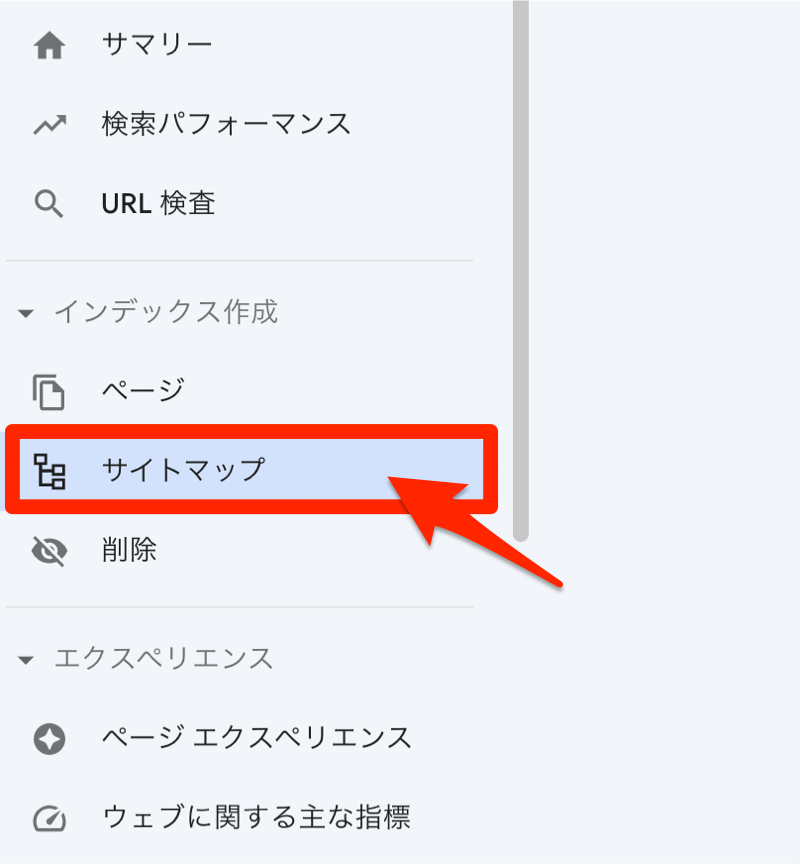
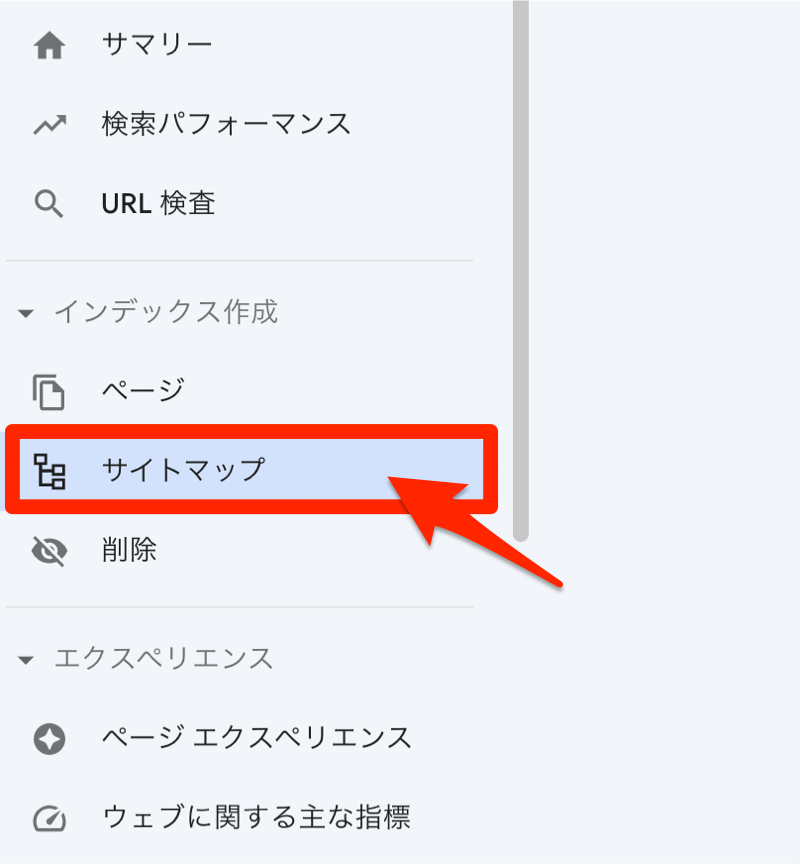
サーチコンソールにログインをします。画面左側のサイトマップをクリック。


「新しいサイトマップの追加」の枠に自分のブログのURLと「sitemap.xml」を入力して送信します。


ステータスが「成功しました」に変更されれば完了です。記事を増やしていけば「検出されたURL」が増えていくので随時確認してみてくださいね。
以上でSWELLユーザーがXMLサイトマップを作成して送信するまでの一連の流れになります。
SWELLでのHTMLサイトマップ作成・送信方法【2023年版最新】


HTMLサイトマップとは、ブログを訪れてくれた読者(ユーザー)の為にサイトをわかりやすくまとめたページのことです。


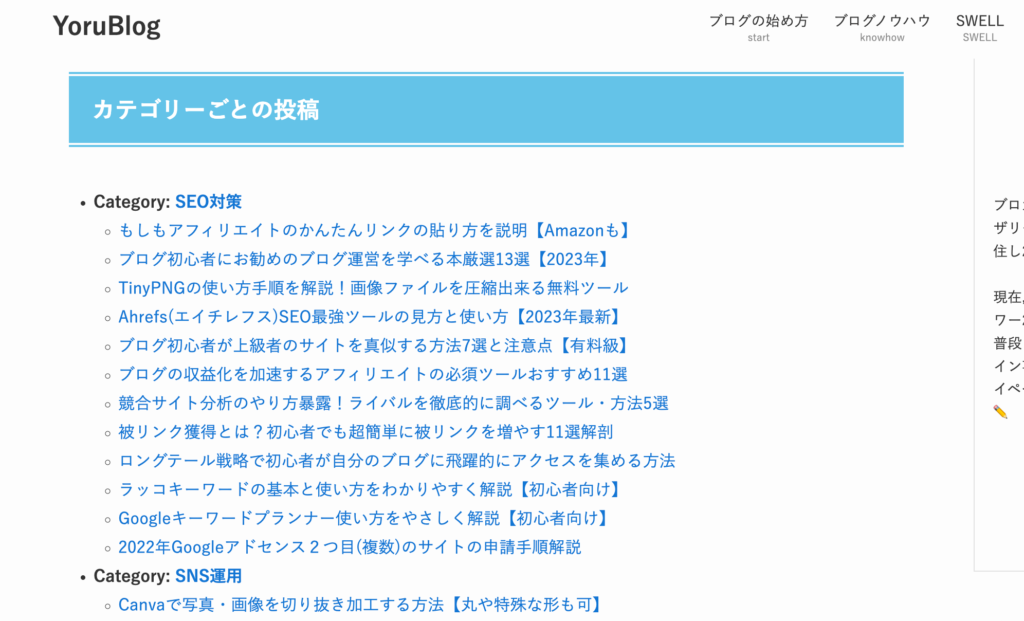
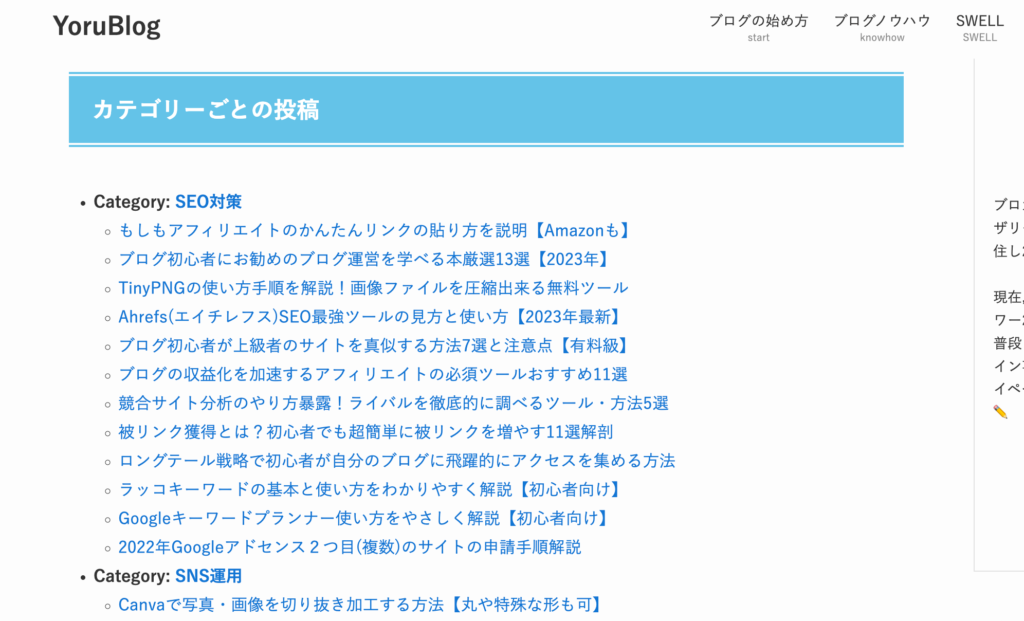
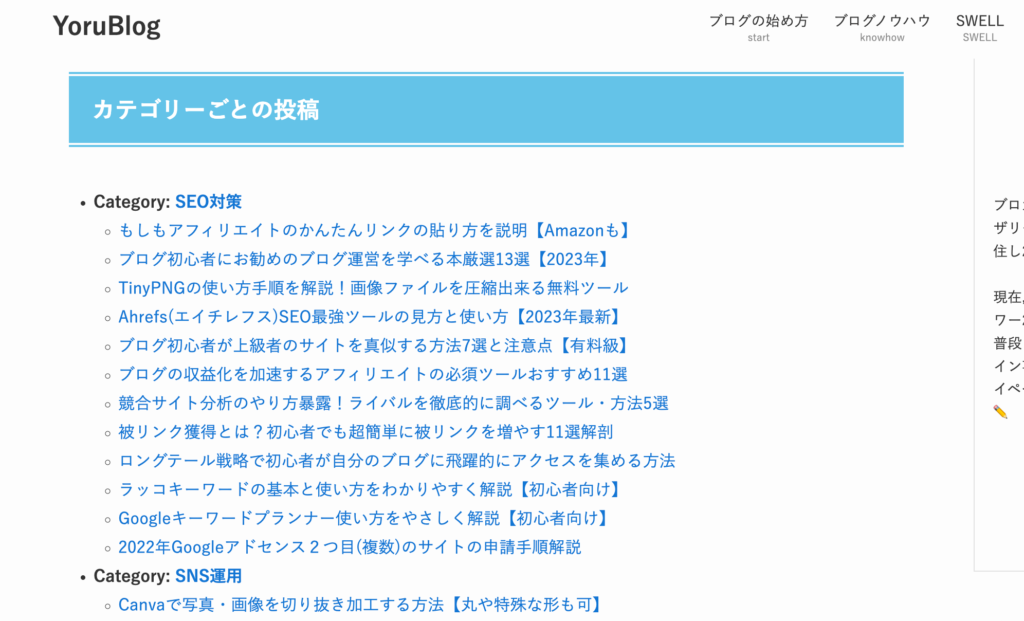
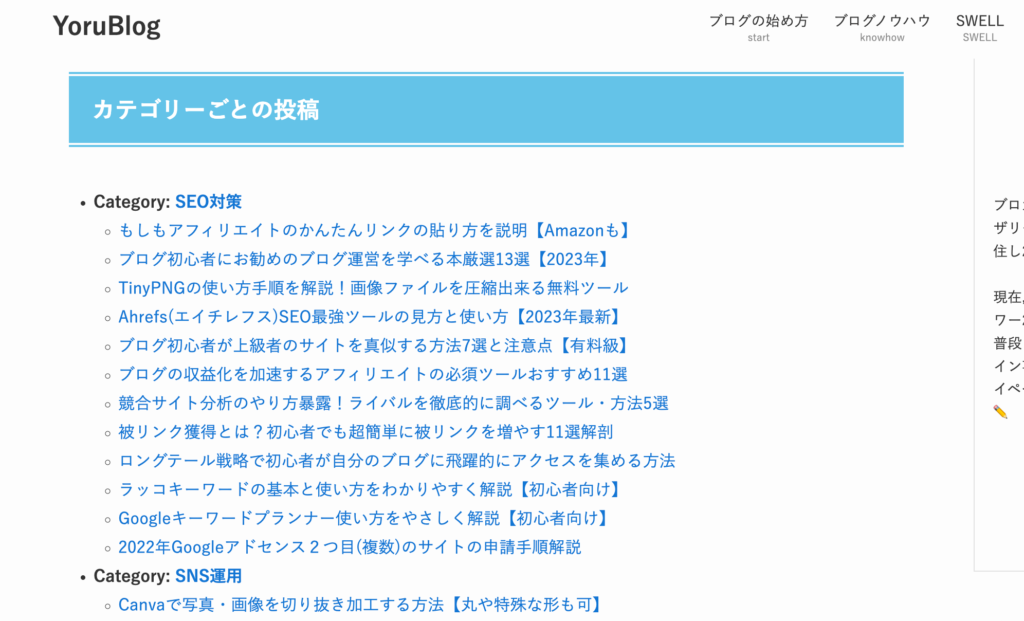
これは私のHTMLサイトマップになりますが、カテゴリーごとにページを区分けして読者にわかりやすいようにサイトの構成を伝えてくれる役割になります。この読者向けのサイトマップ、HTMLサイトマップは難しそうに見えて簡単に作れるのでサクッと解説しますね。



2023年からは従来と使用が変わっているので要チェックです!
プラグイン「WP Sitemap Page」をインストール
まずは、プラグインの「WP Sitemap Page」をインストールしていきます。
従来は、「PS Auto Sitemap」というサイトマップが使われておりますが、こちらは現在は、更新も7年以上されておらず、脆弱性が高まりガイドライン違反として(インストールできない)状況になっています(※2023年時点)
これから、新しくサイトマップ作成する人は「WP Sitemap Page」のプラグインで作業を進めましょう。既にPS Auto Sitemapで登録している人も簡単に移行出来ます!


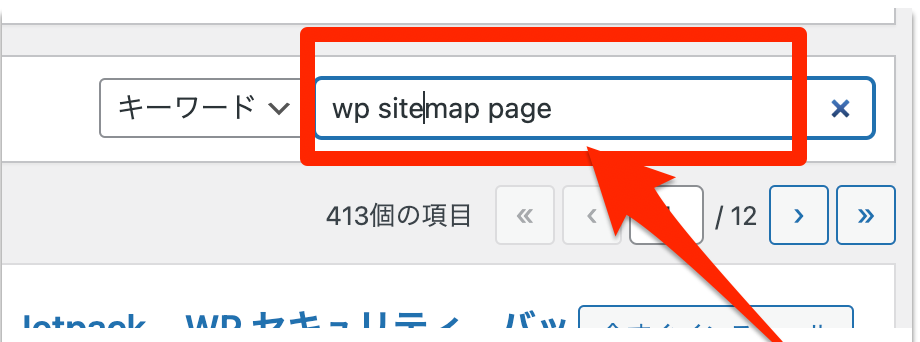
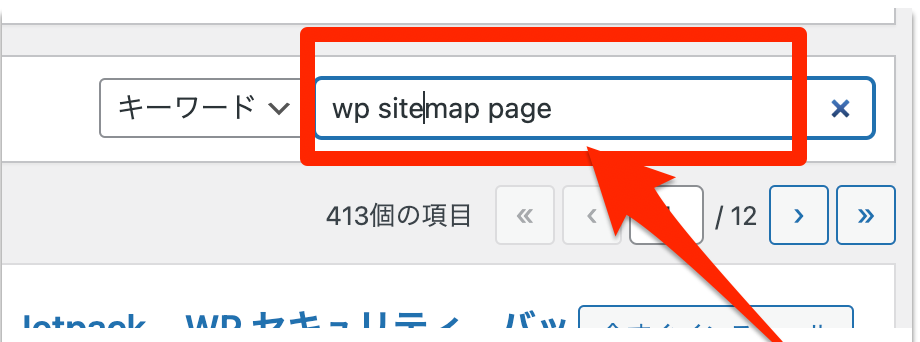
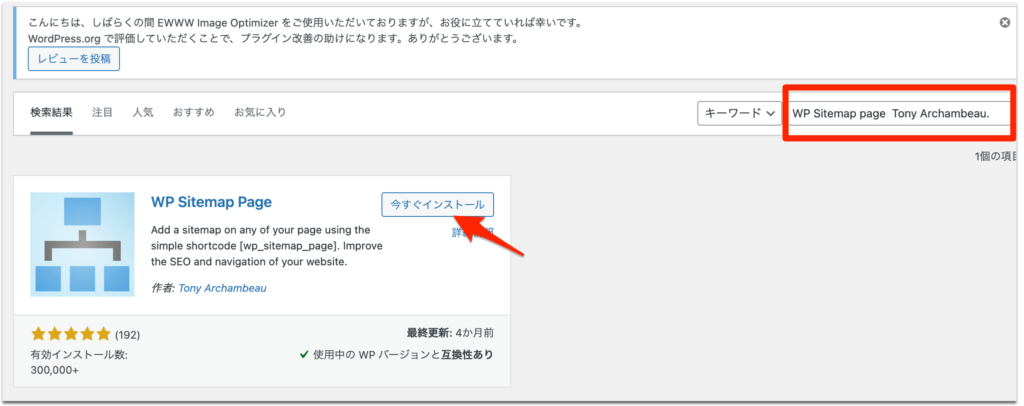
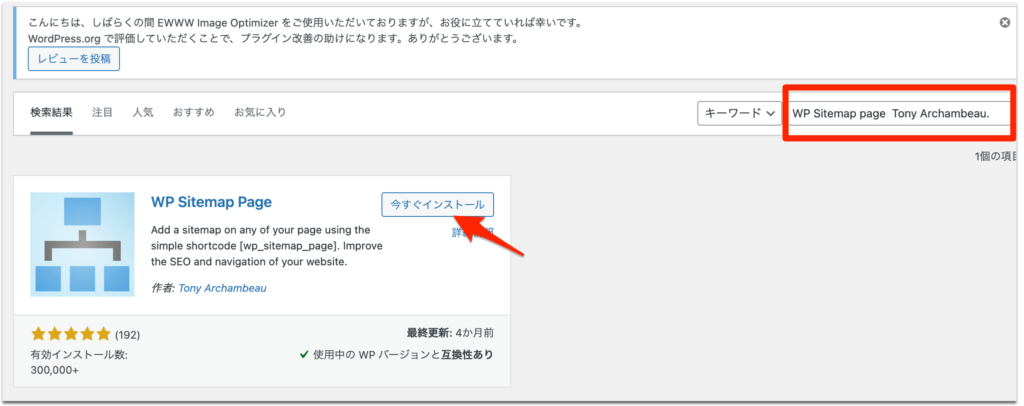
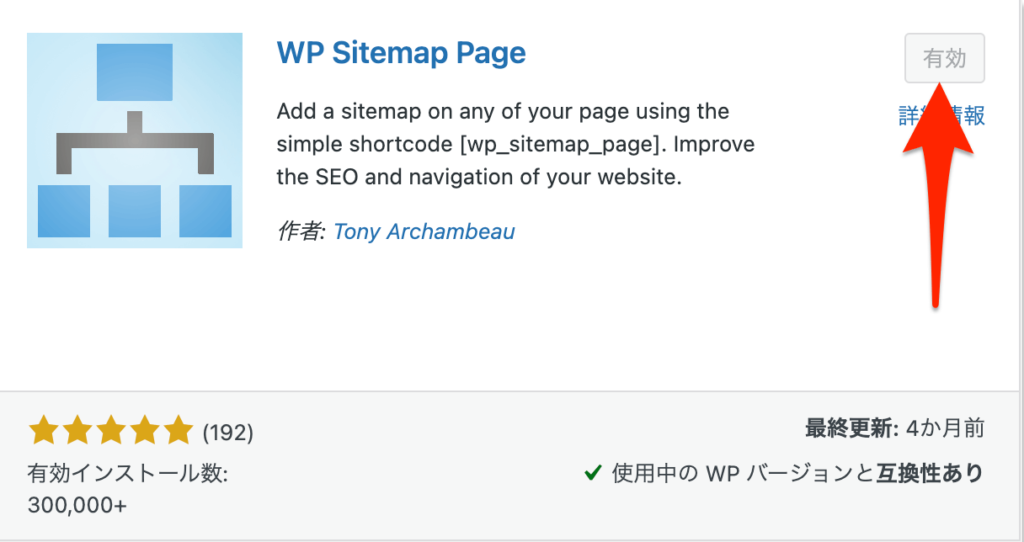
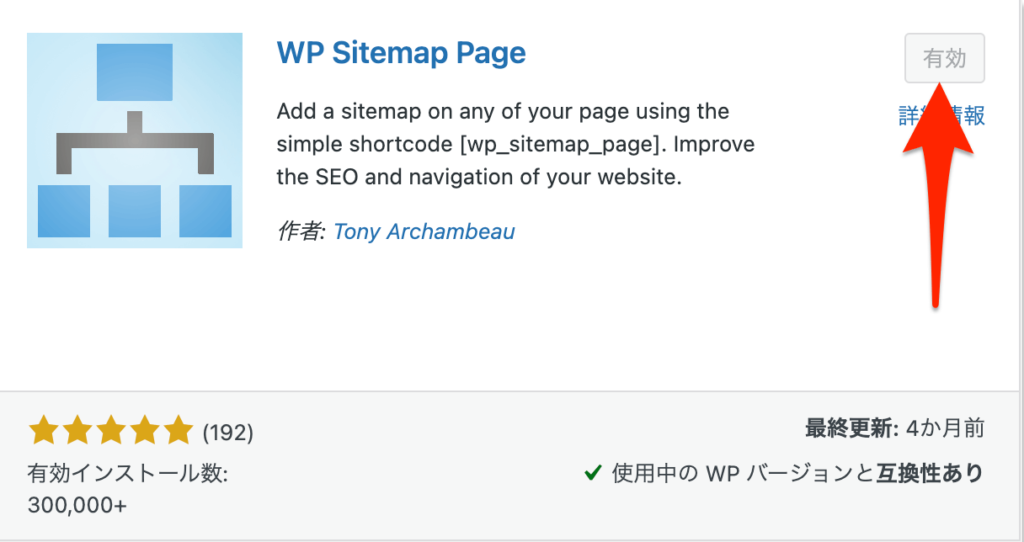
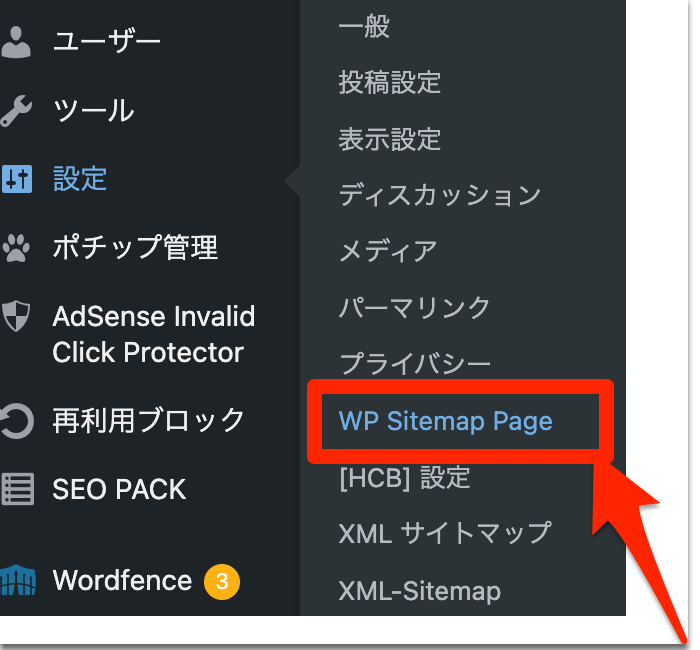
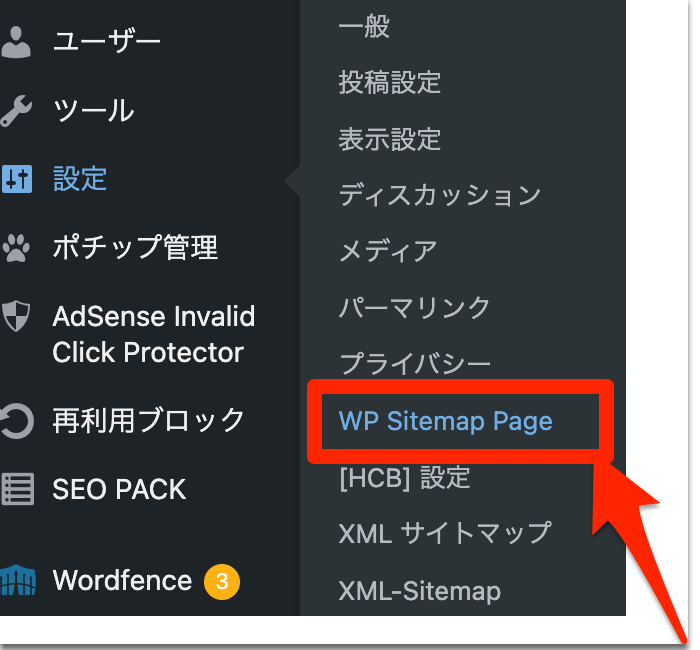
まずは、【管理画面→プラグイン→WP Sitemap Page】の手順で検索しましょう。
検索しても中々出てこない人は、こちらの作者名で検索してみるとすぐ出てきます。
作者:Tony Archmbeau




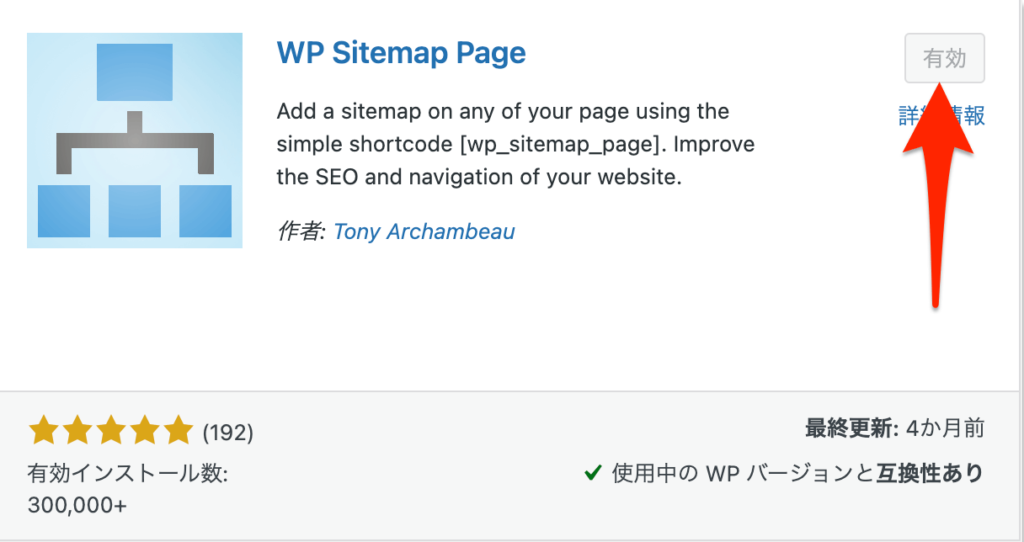
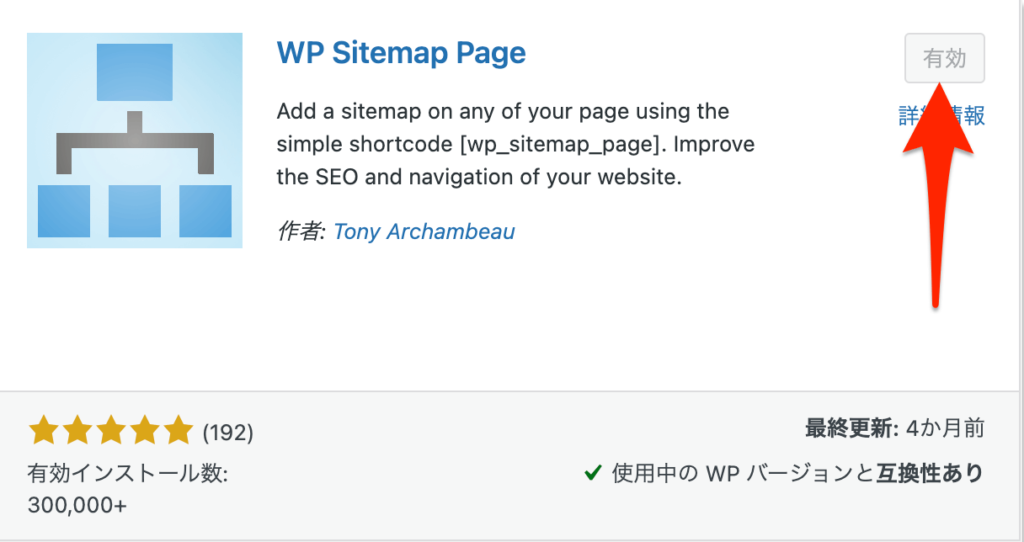
WP Sitemap Pageのページを見つけることが出来たら【有効】のボタンを押して有効化させましょう。


これでプラグインインストールは完了です!次に、サイトマップのページを作成していきます!
サイトマップ用の固定ページを作成
サイトマップ用の固定ページとは、こちらのようなサイトの全体像を示したページになります。


ブログを訪れた読者はサイトマップのページをもとにサイトの全体感や探したいページを見ることが出来ます。



僕のブログのフッター(下)にもあるのでチェックしてみてくださいね!




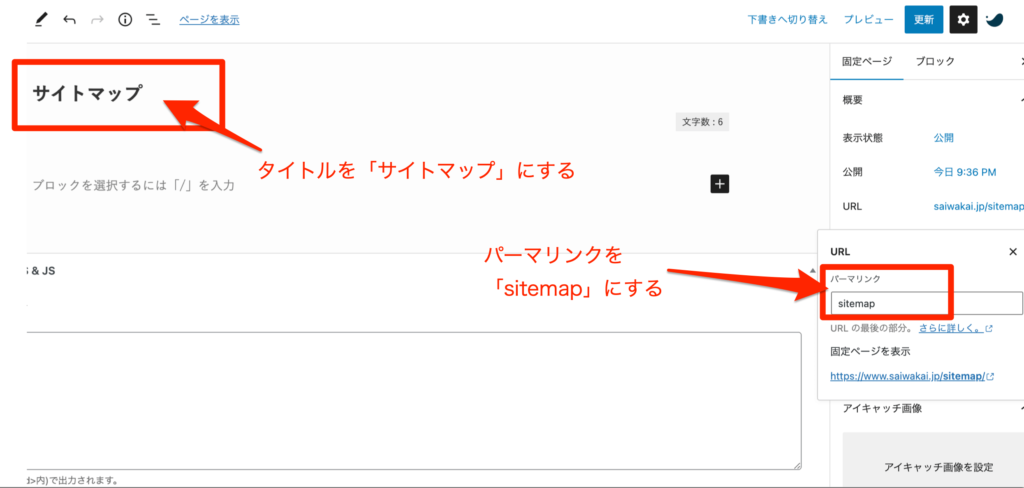
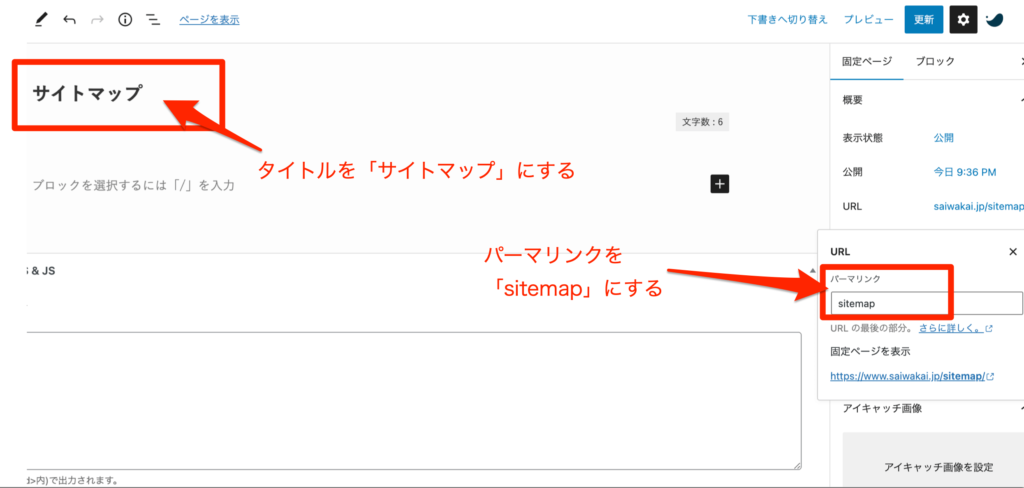
固定ページのタイトルを「サイトマップ」、パーマリンクを「sitemap」に設定します。一旦固定ページの設定はこれで下書きにしておきます。
プラグイン「WP Sitemap Page」の基本設定をする
次に、プラグインの基本設定を進めます。


※ここでWP Sitemap Pageの表示が出ない方は、インストールしたWP Sitemap Pageが有効化されているか確認しましょう。


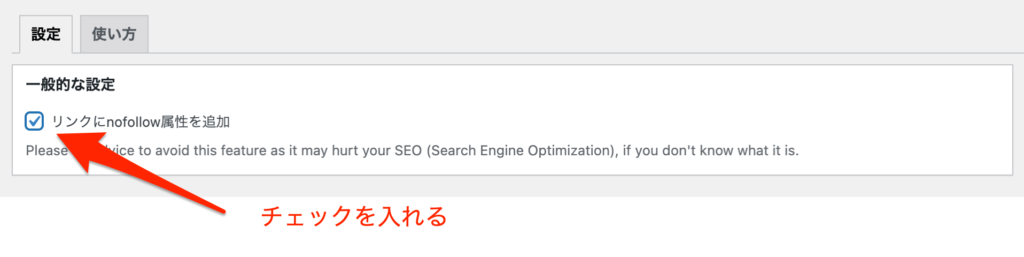
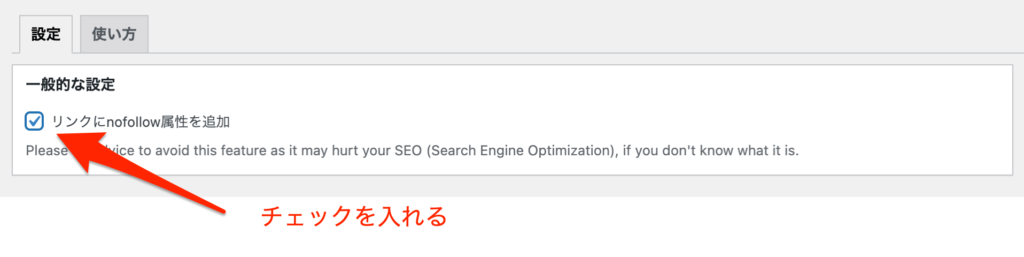
WP Sitemap Pageの設定ページに移動するので設定タブで【リンクにnofollow属性を追加】にチェックを入れます。




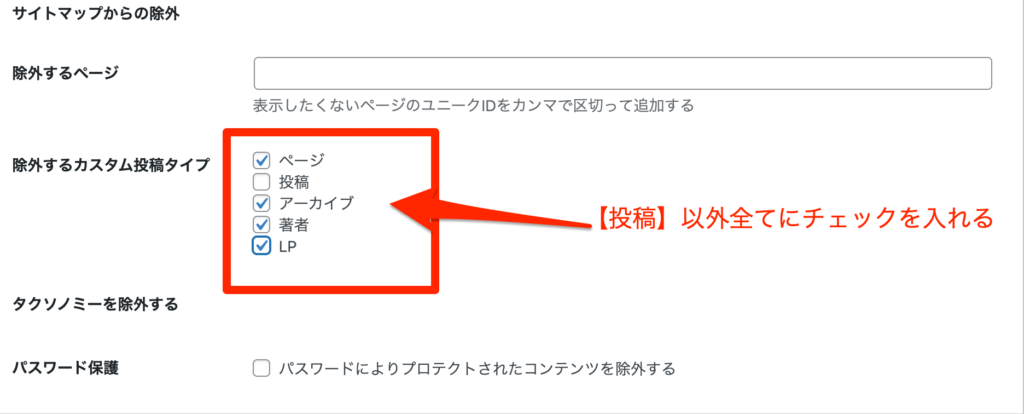
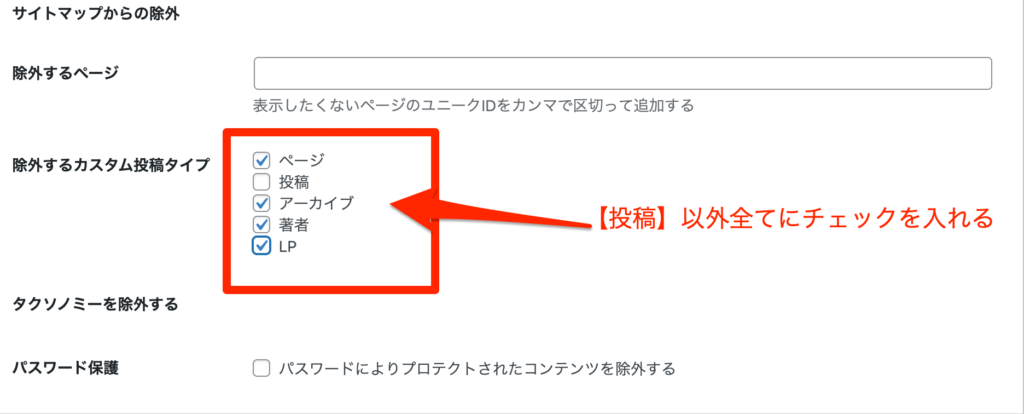
「除外するカスタム投稿タイプ」という項目があるので【投稿】以外に全てにチェックを入れます。
チェック項目
チェックを入れる項目:ページ・アーカイブ・著者・LP
チェックを外す項目:投稿
ここまで進めたらあとは、「変更を保存」で完了です。



難しく感じるかも知れませんが、重要ですので一つ一つ確認しながら、進めてくださいね!
サイトマップ固定ページにショートコードを入れる
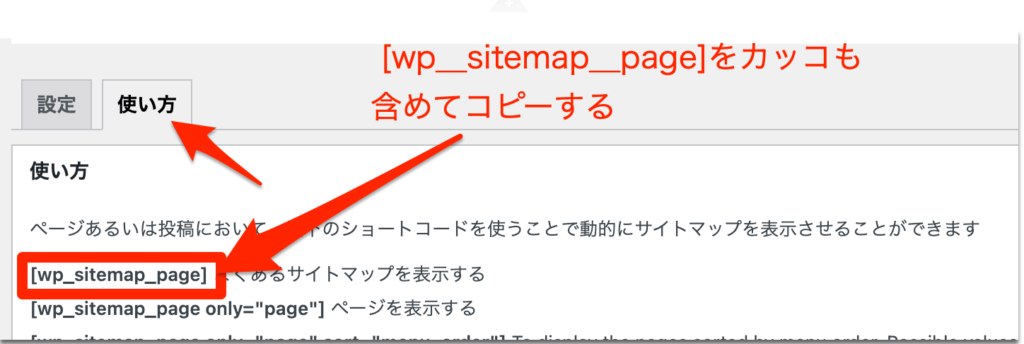
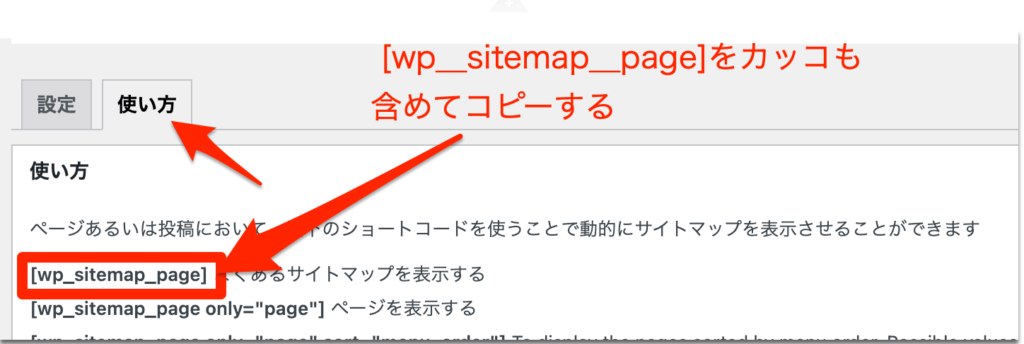
次は、タブメニューの「使い方」をタップ。
先頭にあるコード [wp_sitemap_page] 部分をカッコも込みでコピーしておきます。


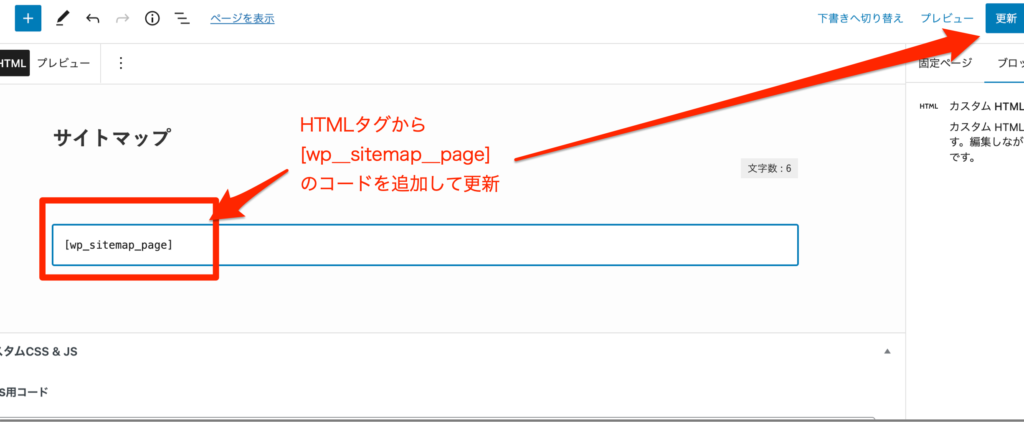
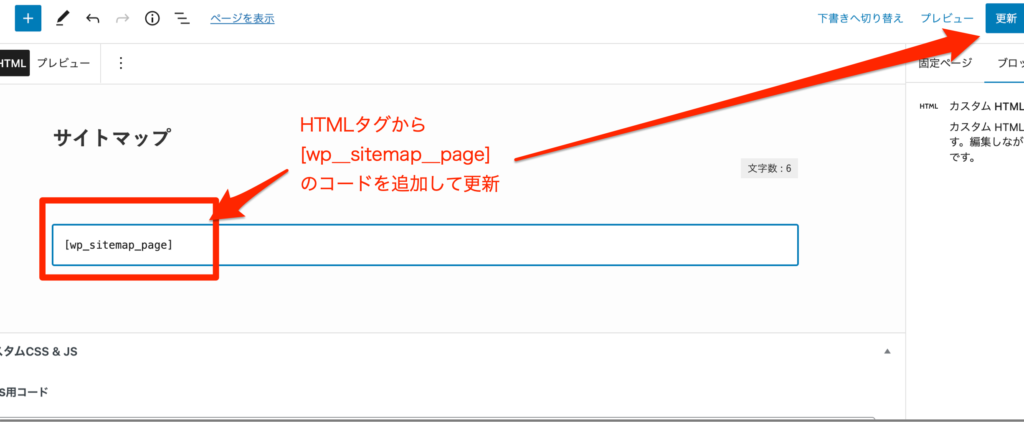
この [wp_sitemap_page]を固定ページにHTMLタグから貼り付けていきます。
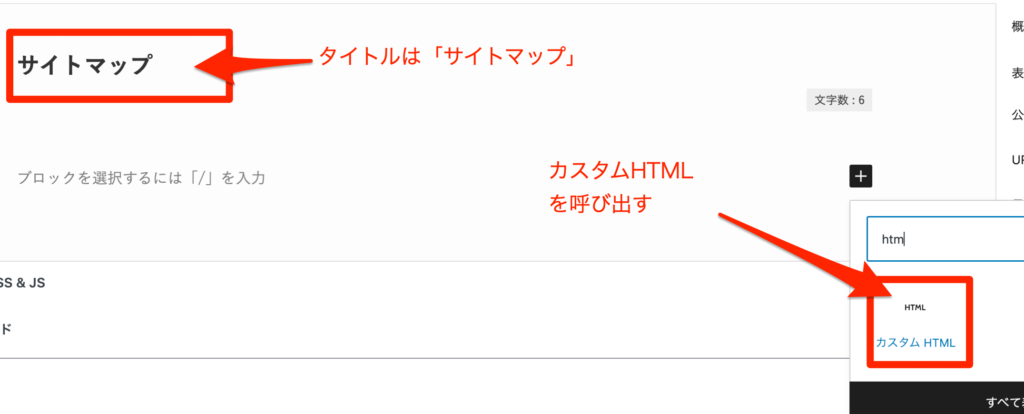
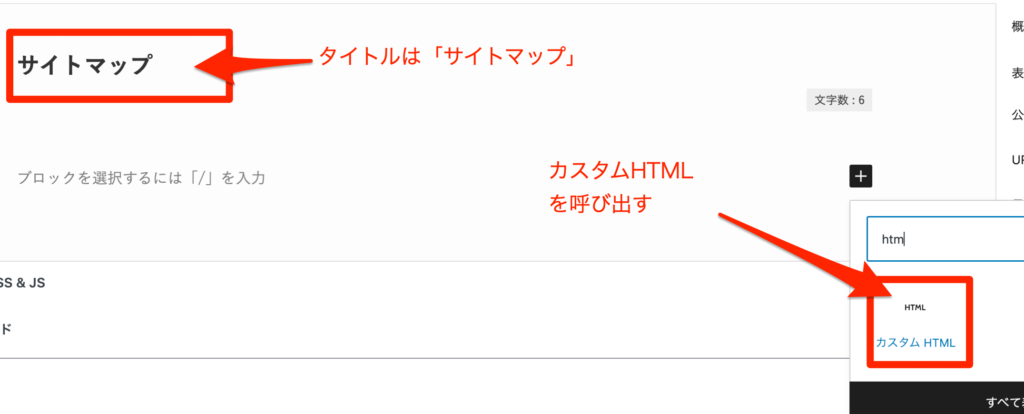
あとは、先程下書きしておいた固定ページに戻っていきます。カスタムHTMLを呼び出し、先程の[wp_sitemap_page]のコードを貼り付けていきます。


カスタムHTMLタグを呼び起こしたら、[wp_sitemap_page]を貼り付けてあとは、更新ボタンを押して完了です。


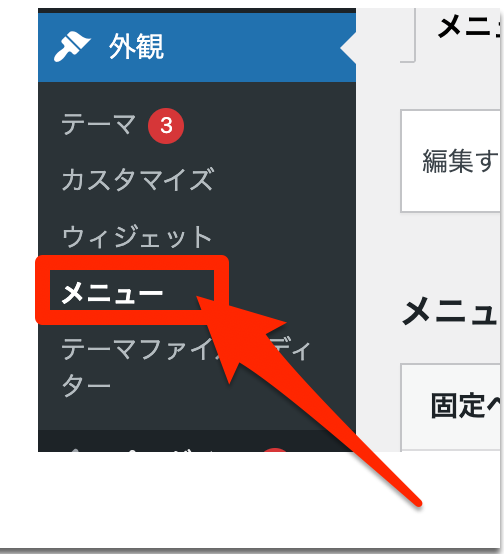
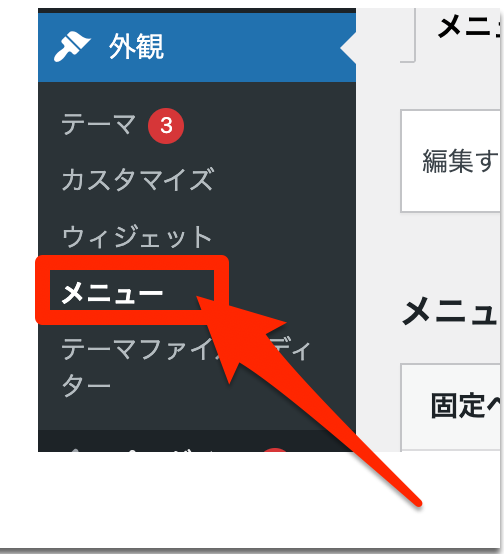
サイトマップをフッターに配置する
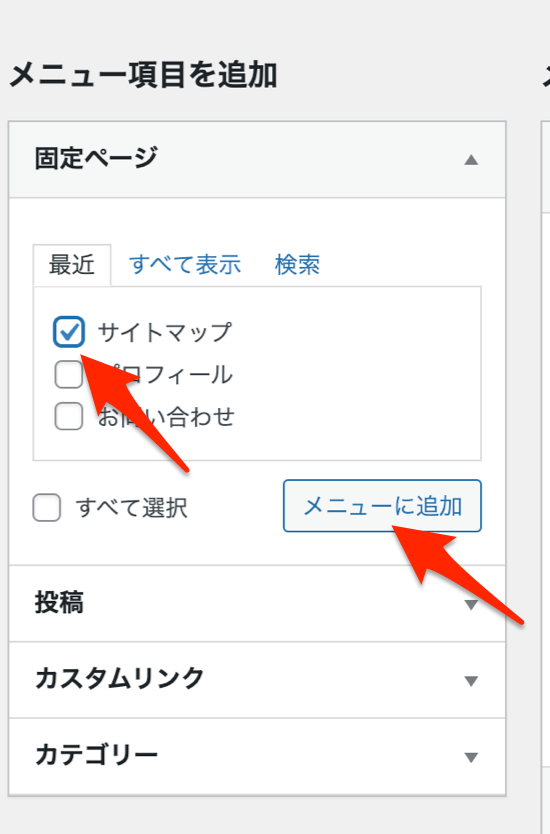
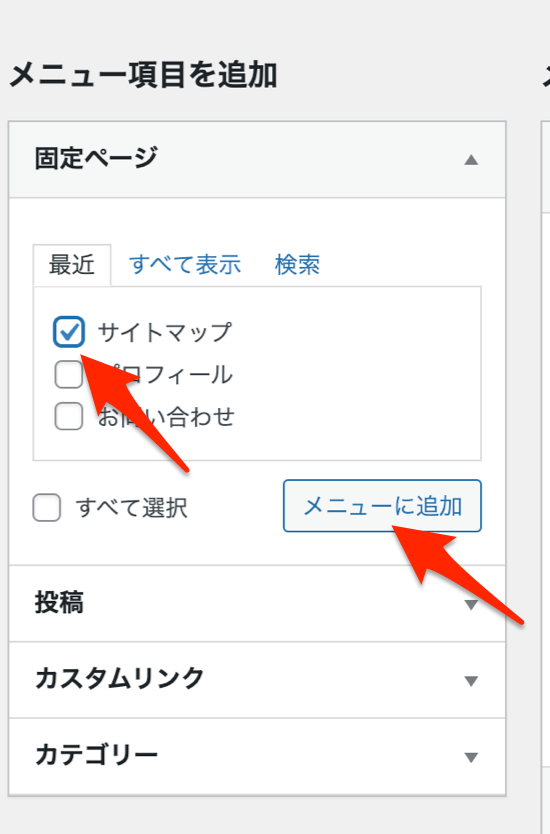
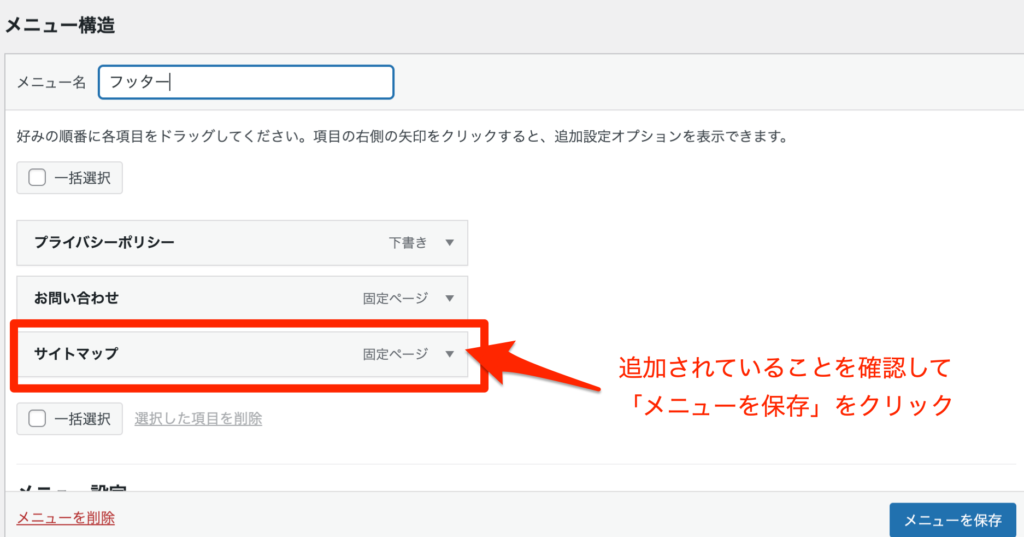
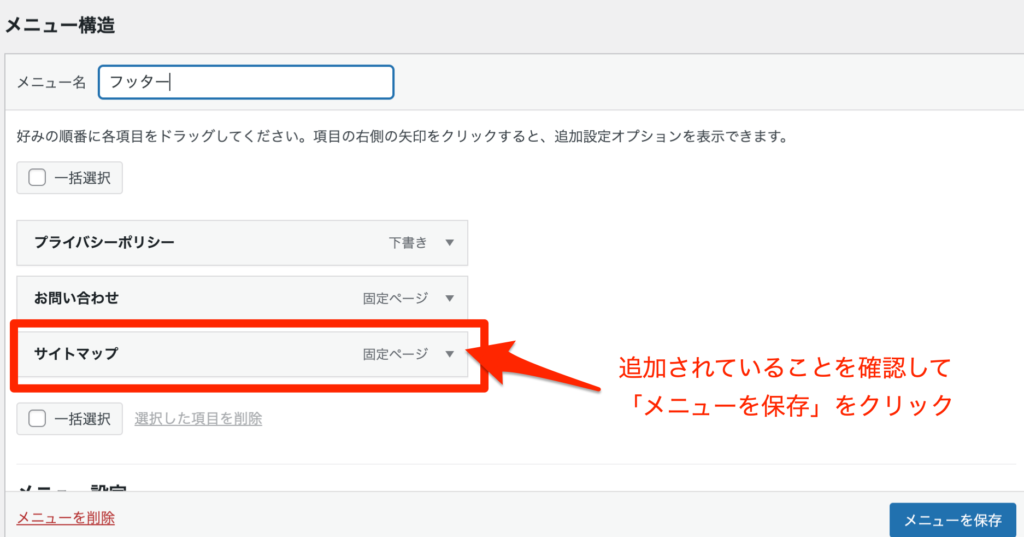
あとは、作成したサイトマップをフッターに配置していきます。






あとは、サイトマップがフッターページに追加されているか確認して完了です。
サイトマップには、XML/HTMLの2種類あるが、プラグインで簡単に出来る
最後まで見て頂きありがとうございます。
今回は、サイトマップが2種類あることと、XML/HTMLのどちらのサイトマップのSWELLでの作成方法を解説しました。
サイトマップ設定などが完了したら具体的にブログを書いて収益を出していきましょう!フリーランス4年目の僕がブログ初心者からまずは、月1万稼ぐ為のロードマップをまとめているので参考にしてくださいね!










コメント