 悩める人
悩める人サイトのスピードが遅くて困ってます。
サイトスピードを上げるためにお勧めの画像圧縮ツールはありますか?
今回はこちらの質問に回答していきます!
この記事の内容
- TinyPNGとは?
- TinyPNGを使うべき理由
- TinyPNGの使い方・手順
サイトスピードは、読者の離脱を左右する大きなポイントになります。
サイトスピードは読者にとってストレスの要因の一つになっています。
Googleの調査によると表示に3秒以上時間がかかると携帯ページからは、53%のユーザーが離脱しているそうです。
読者離れを防ぐ為に、写真やブログのファイルサイズが大きいとブログ全体のスピードを落としてしまうので画像を圧縮してアップロードすることが重要です。
今回は、無料使える画像圧縮ツール「TinyPNG」について詳しく解説していきます!
では、早速みていきましょう1
TinyPNGとは?


TinyPNGとは、jpeg形式,png形式および、 WEBPファイルのファイル サイズを縮小してくれる無料の最強ツールです。 画像の圧縮の際は、画像の色数減らすことで、データの保存に必要なバイト数が少なくしてくれます。 体感では、圧縮したファイルとそれ以外では、ほとんど違いはわかりませんが ファイルサイズ自体はとても軽くなってくれます!
このブログのファイルもTinyPNGで圧縮してますが、実物のサイズより79%も圧縮されています。



画像ファイルが重いとサイトのユーザの離脱に繋がるので必ず圧縮してからブログに載せるようにしましょう!
TinyPNGはJPEGも圧縮出来る?
TinyPNGは名前からPNGファイルしか圧縮出来ないのではないかと思う方も多いですが実際には、JPEG形式のファイルも圧縮が出来ます。
TinyPNGが画像圧縮にお勧めの理由
PNG は、部分的に透明にする透過処理が出来る画像を保存できるファイル形式であるためとても便利ですが、 ファイルは依然として大きく、サイトスピードを落とす要因になりえます。 TinyPNG を使用して、アプリやサイトの画像を縮小してブログにアップロードすることにとって 使用する帯域幅が少なくなり、読み込みが速くなります。
TinyPNGの使い方・手順


TinyPNGにアクセスする
まずは、TinyPNGにアクセスします。


圧縮したい画像をドロップする
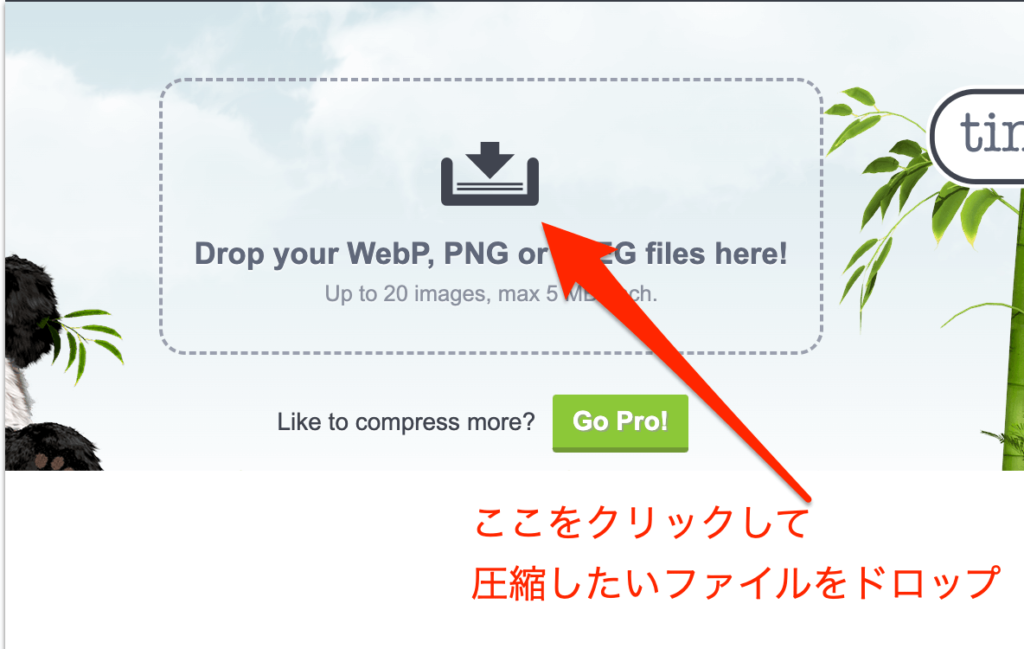
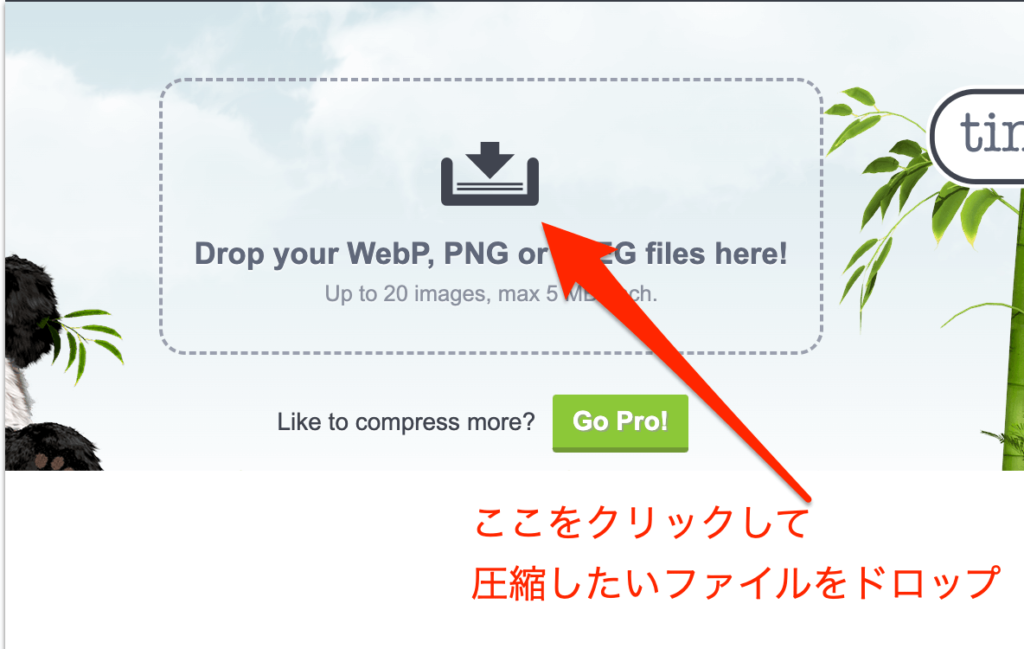
トップページの画像ダウンロード画面をクリック。


自分の画像ファイルフォルダーが出てくるので圧縮したいファイルを選択して完了です!
圧縮された画像をダウンロードする
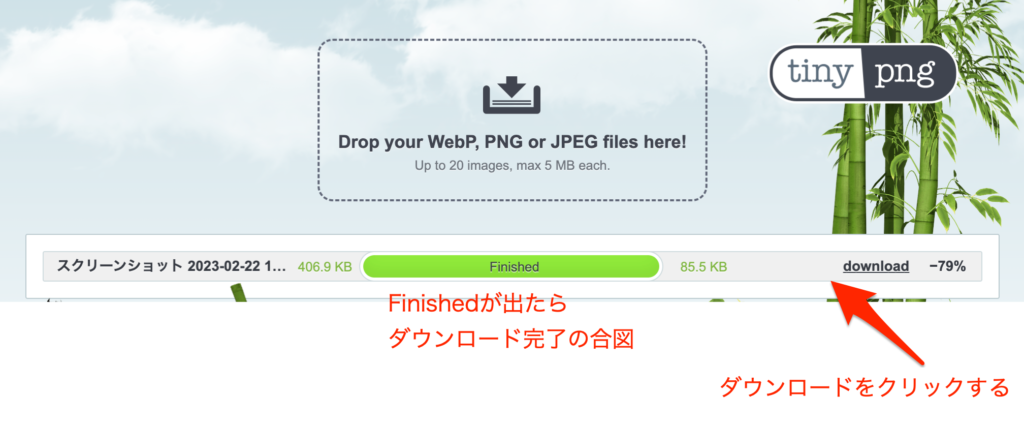
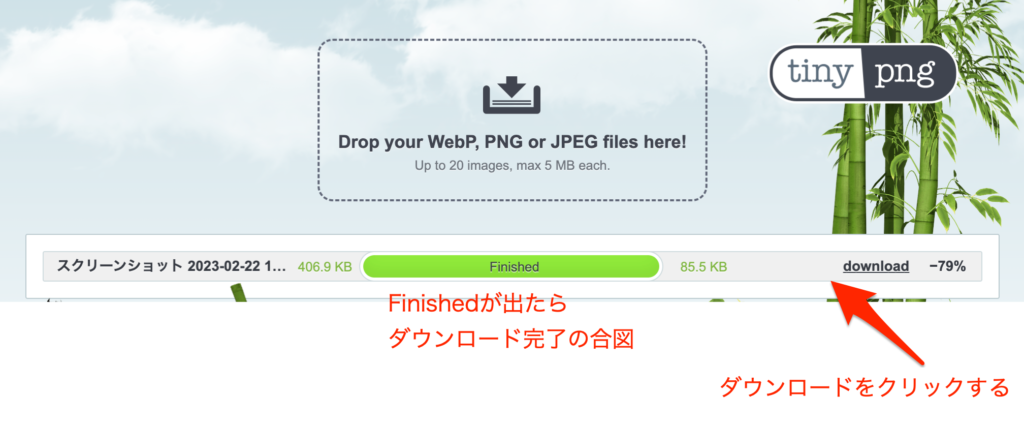
画像ファイルフォルダの圧縮が完了したら、「Finished」を表示されるので、あとは、右側のdownloadをクリックして完了です!





画像ファイルの圧縮作業は、超スピードで出来るのですぐにダウンロードが出来ます!
TinyPNG 画質は大丈夫?
TinyPNGでは、画像ファイルを80%近くも圧縮してくれますが、画質は人間が判断出来るレベルでは、ほとんど変わりません。ちなみに下記が画像圧縮前と圧縮後の画像比較になります。
TinyPNGで画像圧縮前


TinyPNGで画像圧縮後


こちらはUnsplashでダウンロードしたフリー画像ですが、画質はほとんど変わりません。
ファイルサイズは、1.2MB→520.3KBと55%も削減してくれています!
TinyPNG 制限はある?
一回のダウンロード枚数は20枚まで可能です。それ以上をダウンロードしたい場合は、20枚のダウンロードが完了してからまたダウンロードすることが出来ます!
TinyPNGで圧縮した画像は、携帯の画面にもしっかりと表示されるようになっているので安心です。
ただ、5MB以上の画像は圧縮出来ないので注意が必要です。
TinyPNGで画像を圧縮して読者の満足度をあげよう!
せっかくブログを訪れてくれたユーザーの離脱を防ぐためにもしっかりと画像ファイルを圧縮して上質なサイトスピードを保ちましょう!
こちらで無料で使える画像素材サイトもまとめているのでぜひ参考にしてみてくださいね!
>>>商用利用OKのフリー素材・画像サイトおすすめ7選【保存版】












コメント