 悩む人
悩む人上手なブログを見ると真似して作ってみたいと思うのですが
何からどのように真似して作ればいいのかわかりません。
どうしたらいいですが?
今回はこちらの疑問に回答していきます。
この記事の内容
- ブログ初心者が上手なブログを真似るべき理由
- 競合サイトの真似する具体的な方法
- 競合の情報を抜き出す為の最強ツール紹介



フリーランス3年目として5つの事業を外注し、好きな時間に現在3つブログを運営しマイペースに生活しています。
では、早速見ていきましょう!
ブログ初心者がブログ上級者を真似るべき理由


ブログの最短の伸ばし方は、上手くいっている人を真似ることから始まります。
ブログのデザインが綺麗な人を見ると「サイトの雰囲気や設計、デザインを真似して作ってみたいなぁ〜」
なんて思うこともありますよね?ブログ初心者のうちに独自でブログのデザインやサイトを設計しても中々、上手く行かなくてブログを書くまえに挫折。なんてことを経験したことがある方も多いと思います。
剣道や武道では、守破離という言葉があります。ブログで言えば、ブログ初心者はブログで上手くいっている人・なりたい人を見つけて真似をする(守)ことで着実に知識も技術も最短で伸びていき、徐々にオリジナリティを積み上げていく流れになります。「破」「離」
ブログ設定において、最初は真似することで上手に伸ばしていくことが出来るので積極的に真似ていきましょう。競合サイトの分析に関してはこちらの記事に詳しくまとめているので気になる方は参考にしてみてくださいね!
>>>競合サイト分析のやり方暴露!ライバルを徹底的に調べるツール・方法5選
実際の真似していく方法について解説していきます!
ブログサイトの種類を真似する方法
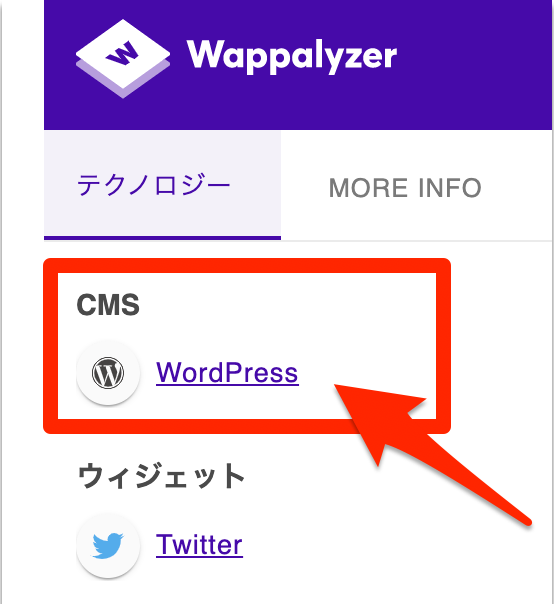
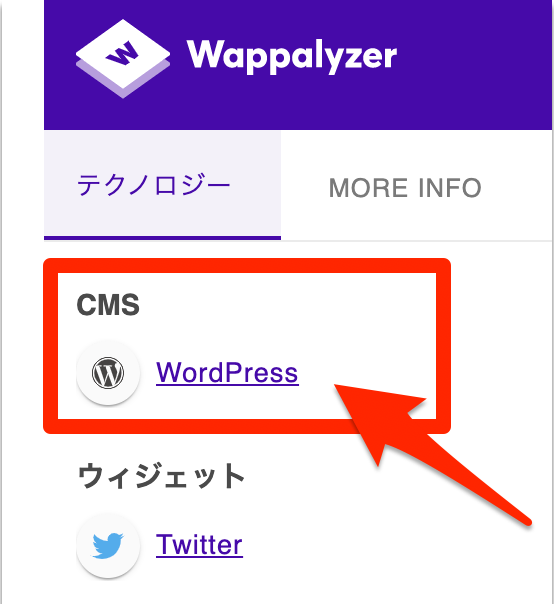
Wapplayzerの拡張機能を追加
Wapplayzerとは、WordpressやWixなどサイトの種類を判別する機能です。この拡張競合のブログだけでなく、企業サイトのブログの種類も知ることが出来ます。
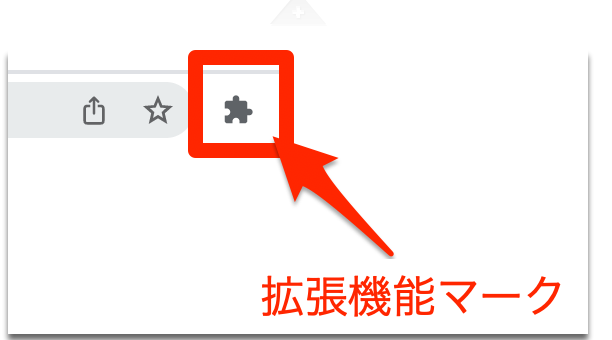
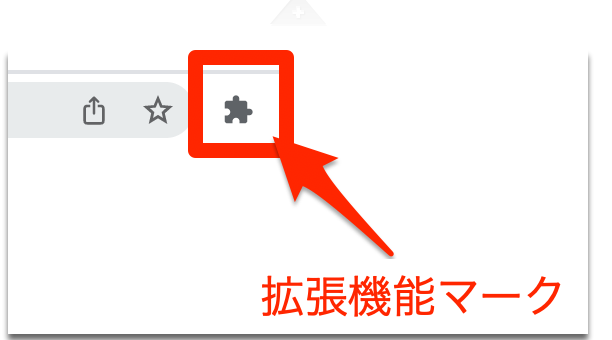
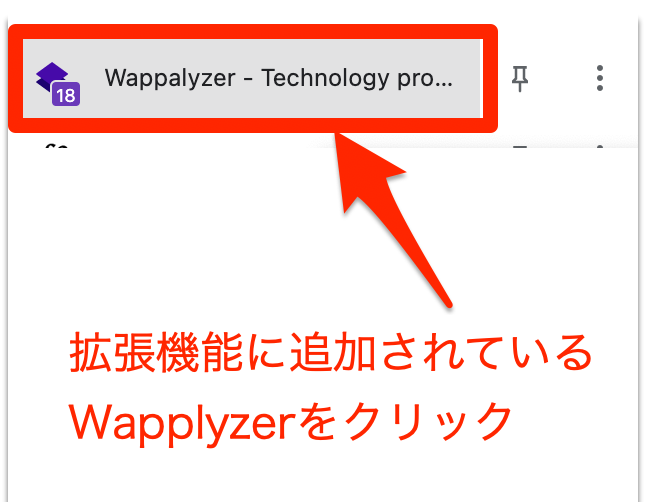
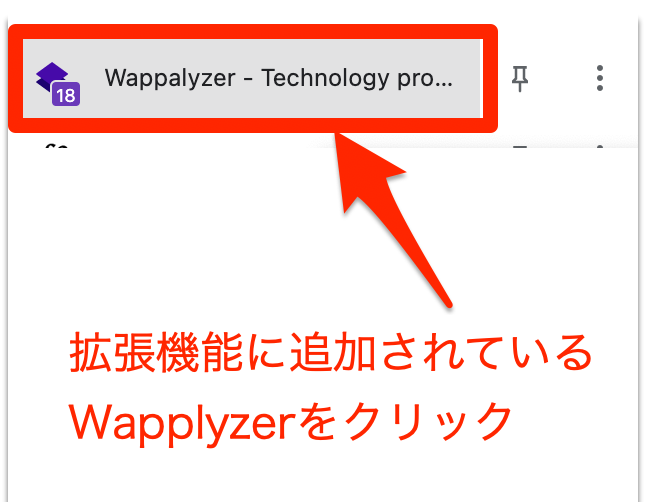
基本的な使い方は簡単で、GoogleでWapplayzerの拡張機能を追加して右上の拡張機能のマークからWapplayverをクリックするだけ。






稼いでいるブロガーさんの多くはWordPressを使っていることも知ることが出来ます。
これからブログを作りたいと思っている方は、WordPressは初心者でも10分程でブログを作ることが出来、SEO対策もバッチリなのでWordPressでブログを作ることをお勧めします。
こちらの記事を参考にして作ってみましょう!
>>>10分で出来るWordPressブログの始め方を初心者向けに解説


WordPressテーマ・サイトデザインを真似する
真似したいサイトのWordPressテーマも簡単に調べることが出来ます。
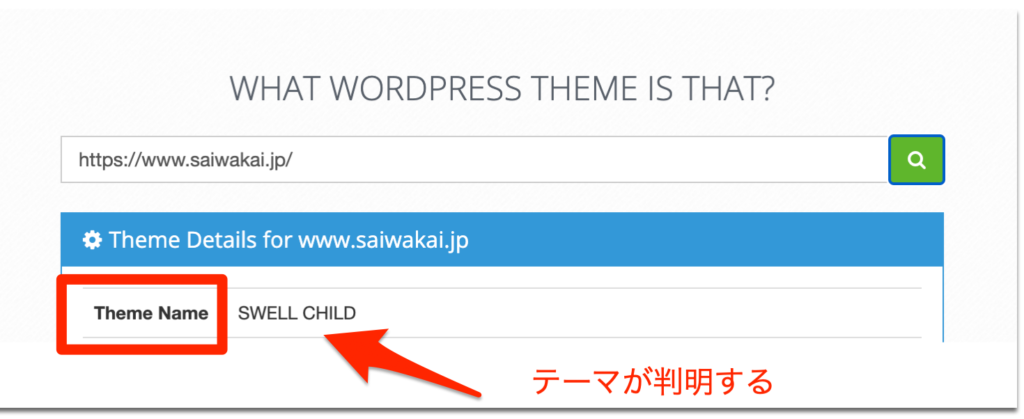
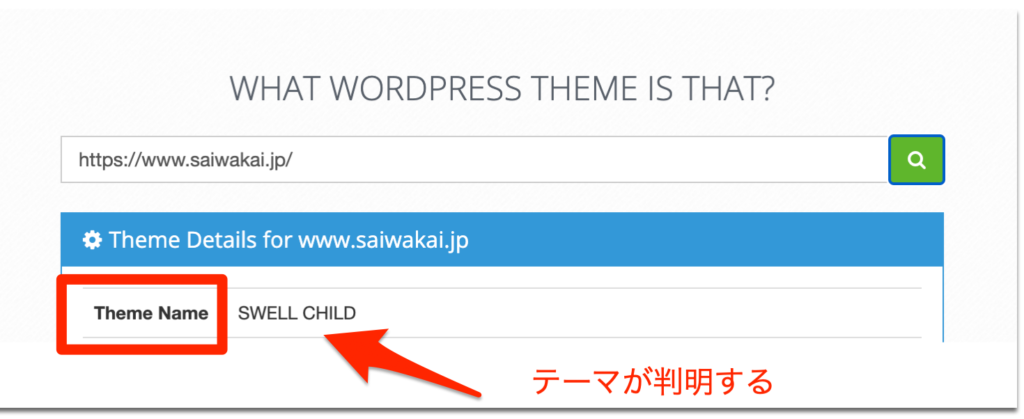
テーマを調べる方法は、「WHAT WORDPRESS THEME IS THAT?」を使えば簡単に知ることが出来、真似して作ることが出来ます。
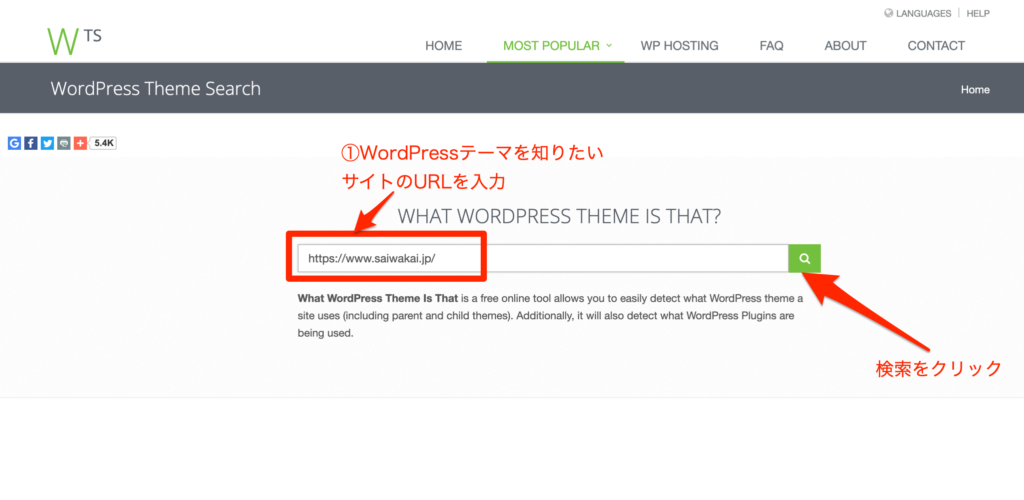
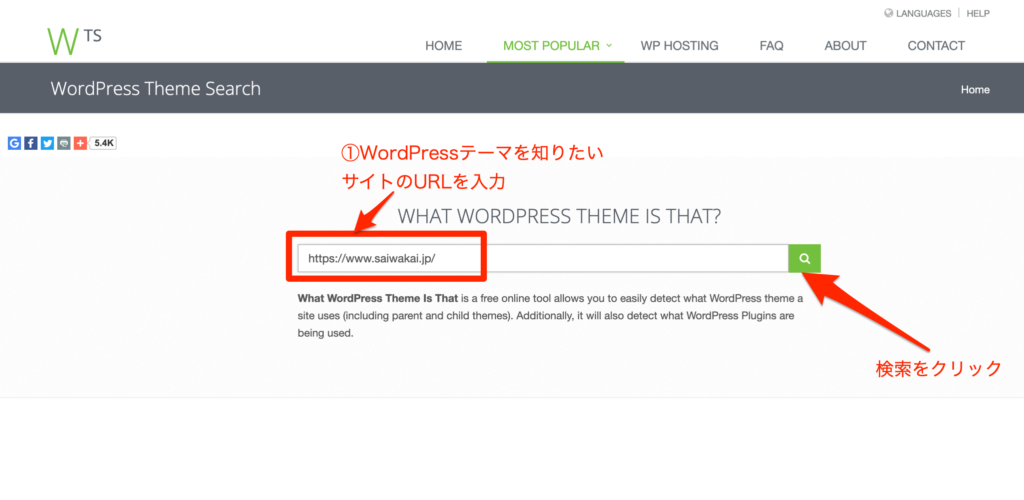
競合のWordPressテーマの見分け方
- WordPressテーマの知りたい競合サイトのURLを検索窓に入力
- 虫眼鏡で検索をクリック
- 検索結果を確認する
試しに当サイトのURLで作成してみます。
①WordPressテーマの知りたい競合サイトのURLを検索窓に入力し検索をクリック。


すぐにライバルブログの使用テーマを知ることが出来ます。


当サイトの場合は、WordPressテーマのSWELLを使っているのでTheme Name(テーマ名)にSWELL CHILDと出てきました。
WordPressテーマは無料から有料まで豊富な種類がありますが、ブログ初心者にはSWELLがお勧めです。
ブログを始めたばかりは、ブログのデザインを整えるのも大変で、ブログを書くまえに挫折する人が多いです。僕も他の有料のテーマを使っていましたが、サイトデザインを整える段階で心折れて挫折したこともあります。
SWELLは、カスタマイズが簡単でテンプレートも豊富なので悩んでいる方は購入して後悔はないと思います。
>>SWELL公式ブログ・サイトのカラーを真似する


こちらもGoogleのchrome拡張昨日でサイトのカラーコードを調べることが出来ます。
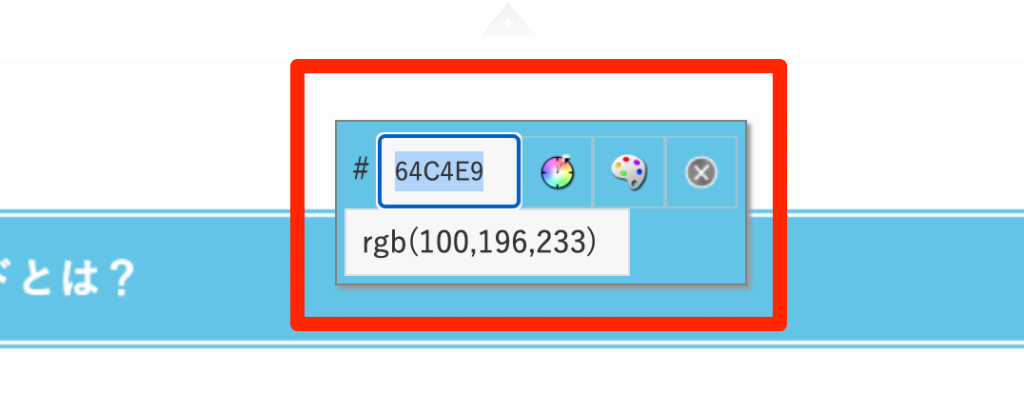
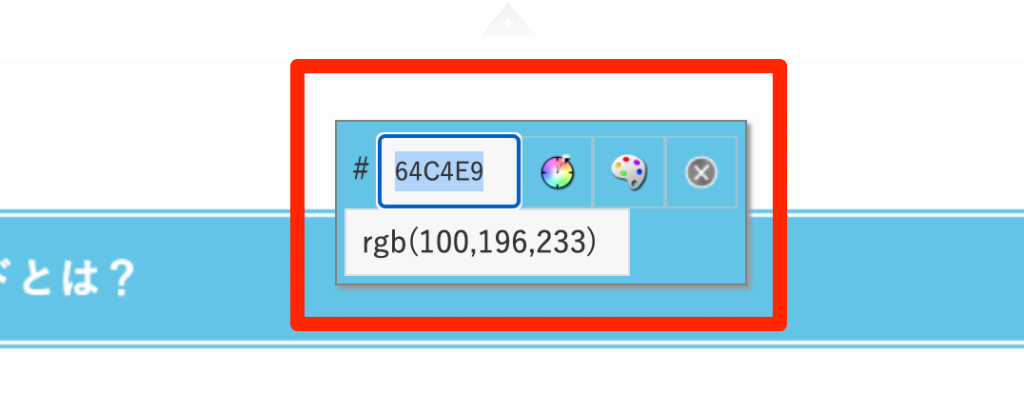
ColorPick Eyedropperという拡張機能で自分の理想とするサイトのカラー上をクリックするとカラーコードを判別することが出来るのでぜひ使ってみてください。
例えば、当ブログのサイトのカラーコードを元に調べてみましょう。
- まずはGoogleChromeの拡張機能にColorPick Eyedropperを追加する
- ブログを検索し、色味を調べたいカラーをクリックします。(今回は見出し)


3. 当ブログが使っているカラーコードが「64C4E9」だということがわかります。
この流れで好きなブロガーや稼いでいるブロガーのカラーの組み合わせを真似してみてくださいね!
アイキャッチのフォント(文字)を真似する
ブログのサムネイルとなるアイキャッチ。アクセスの多い企業サイトやブロガーは視認性が高くアクセスを増やすアイキャッチを作っています。
WhatFontを使えば、アイキャッチのフォントも上級者から真似ることが出来ます。
WhatFontとは、デザイナが頻繁に使うデザインの文字検索ツールのことです。
こちらもGoogle Chromeの拡張機能で追加しておけば、簡単にアイキャッチやロゴ、などのフォント(文字)の形を調べることが出来ます。
キーワードを真似する
ブログの上位検索において、キーワードはとても重要な役割を果たしてくれます。
つまり「キーワード選定=アクセスを集める鍵」となります。
検索上で上位に表示されているサイトは、キーワードの使用がとても上手いサイトばかりになっています。
ここからキーワードを真似し、記事を書くのがアクセスを集めるのに一番早いです。
キーワードはGoogle公式の無料キーワード検索ツール、Googleキーワードプランナーでライバルサイトの使っているキーワードを確認することが出来ます。



自分のブログジャンルの競合で上位表示されているサイトのキーワードを確認するととても勉強になります!
Googleキーワードのライバルサイトからのキーワードの抜きからはこちらの記事にまとめているのでまだの方は参考にしてみてくださいね。
>>>無料で出来るGoogleキーワードプランナーの使い方【初心者編】


競合の記事構成を真似する
ブログ初心者が自分の記事構成でブログを書くと、導入から結論までの順序がバラバラになり、読者に伝えたいメッセージが伝わらない記事構成になりがちです。
ブロガーの多くは、PREP法則を使って記事を執筆しており、読者に最後まで文章を読んでもらえるように意識しています。
検索上位に表示されているブロガーの記事を真似、アクセスの集まる型を真似しましょう!



PREP(プレップ)法とは、結論・理由・具体例・結論の流れで文章を執筆する型のことです!読者にわかりやすく読みやすい構成となっています!
内部リンク設計を真似する
上位表示出来るブロガーは、ロングテールキーワードで上位表示をとり→ミドルキーワード→ビックキーワードと収益記事にアクセスを集めています。


このように収益記事に内部リンクで繋いでいると思います。
競合ブロガーの内部リンク構造を真似して、同様に収益記事にアクセスを集めていきましょう!
基本的にブロガーは、「集客記事から収益記事にアクセスを集めたい」と思っています。



例えば、文中の最後尾や、人気記事、よく読まれる記事に設定している記事は収益記事になってきます!
集客記事を特定したら、集客記事から収益記事の導線をExcelにまとめてサイト設計図を完成させます。
集客記事と収益記事の本数と同線を理解して後は、記事を書いていくだけです!


アフィリエイトリンクを真似する
アフィリエイトリンクを真似するということは、 ブログの中の「ブログの収益化」のポイントをパクるとうことになります。
商品名や企業名にリンクが貼られているとそれはアフィリエイトリンクの可能性が高く、ブログのマネタイズポイントの可能性が高いです!
例えば、こちらはエックスサーバーの契約の紹介をしている記事になりますが、こちらを参考に見てみましょう。


エックスサーバーの青リンクの上でマウスを文字に合わせると、パソコンの左下に移動先のリンクが表示されます。
このリンクがASPのリンクになります。
こちらは、「https://px.a8.net」と表示されているのでA8.netのアフィリエイトリンクだということを調べることが出来ます。他にも会社毎にASPのリンクは異なるのでこちらを参考にしてくださいね。
真似する際の注意点


ブログの文章をそのままパクるコピペは禁止です。
コピペをすると、著作権にも引っ掛かりますし類似コンテンツとして、SEOにも大幅に悪影響が出るので注意します。
あくまで真似するのは、サイトのテーマや型など大まかな要点を抑えて真似するようにしましょう。
ブログをパクる方法について(まとめ)
お疲れ様です!いかがでしたか?
今回の記事では、
- ブログサイトの種類を真似する方法
- WordPressテーマ・サイトデザインを真似する
- ブログ・サイトのカラーを真似する
- アイキャッチのフォント(文字)を真似する
- キーワードを真似する
- 競合の記事構成を真似する
- 内部リンク設計を真似する
- アフィリエイトリンクを真似する
を解説しいきました。初心者のうちから既に上手くいっている人の執筆方法を真似ることで上達も早く、早く検索上位に上がる記事を書くことが出来ます。ポイントと型を学び最短でブログで稼いでいきましょう!
ブログで大きく稼ぐ為には、まずは月1万円を目指していくといいでしょう。こちらの記事で月1万円達成までのロードマップを用意しているのでブロガーとして稼ぎたい方は、ぜひ読んでみてくださいね!
>>>【初心者向け】ブログでまずは月1万を稼ぐ為のロードマップを公開











コメント